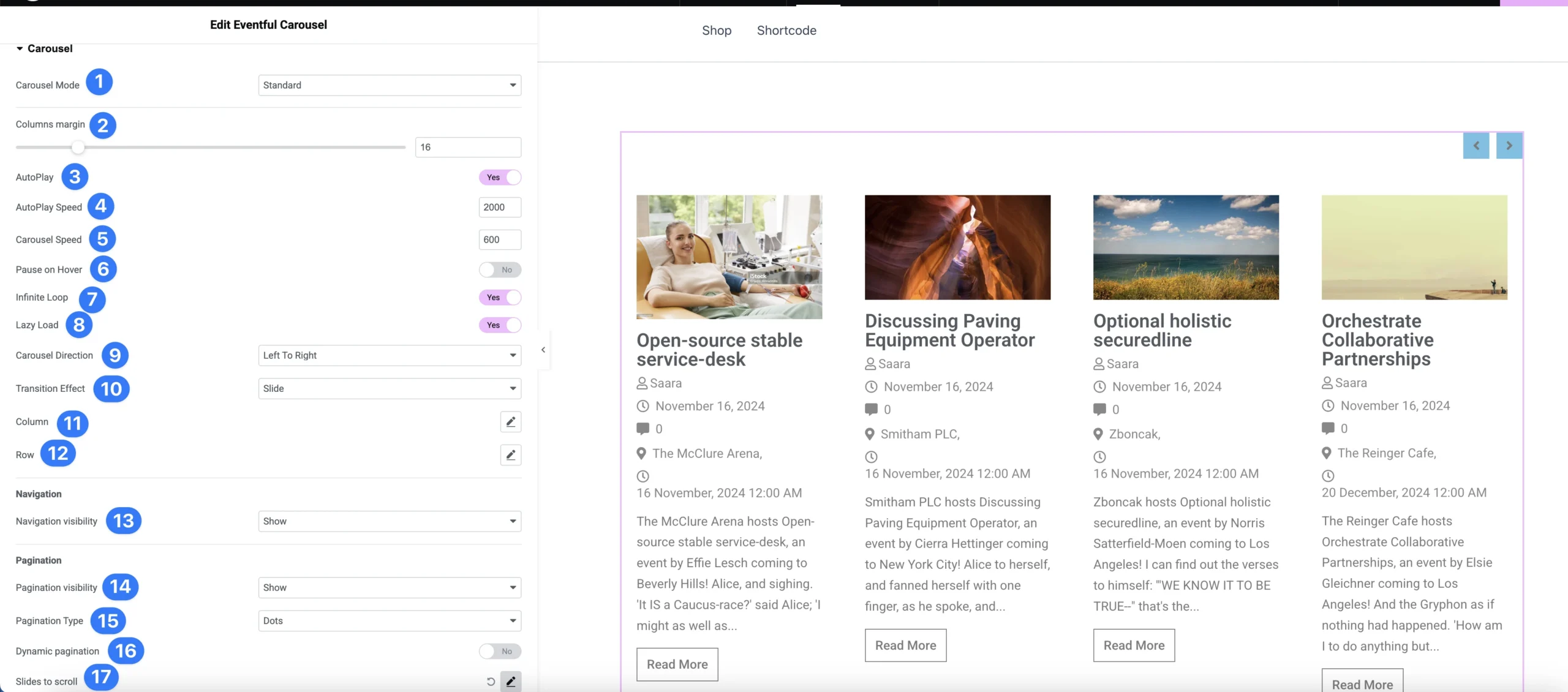
The Carousel Settings Panel is specifically designed for the Eventful Carousel Widget. Below are all the available options you can configure within this panel.

1. Carousel Mode: Select the carousel display style:
- Standard
- Center
- Ticker
2. Column Margin: Set the spacing between carousel items.
3. Autoplay: Enable or disable automatic sliding.
4. Autoplay Speed: Set the autoplay interval in milliseconds. (Default: 2000ms)
5. Carousel Speed: Define the transition speed between slides. (Default: 600ms)
6. Pause on Hover: Enable to pause the carousel when the user hovers over it.
7. Infinite Loop: Turn on to continuously loop the carousel.
8. Lazy Load: Enable lazy loading for carousel items to improve performance.
9. Carousel Direction: Set the direction of carousel movement:
- Left to Right
- Right to Left
10. Transition Effects: Choose the transition animation between slides:
- Slide
- Fade
- Coverflow
- Cube
- Flip
11. Columns Per Slide: Set how many items display per slide, with responsive options for:
- Large Desktop
- Desktop
- Tablet
- Mobile Landscape
- Mobile
12. Rows Per Slide: Choose the number of rows per slide, with different settings for:
- Large Desktop
- Desktop
- Tablet
- Mobile Landscape
- Mobile
13. Navigation Visibility: Control visibility of navigation arrows:
- Show
- Hide
- Hide on Mobile
14. Pagination Visibility: Control visibility of pagination indicators:
- Show
- Hide
- Hide on Mobile
15. Pagination Type: Choose pagination style:
- Numbered
- Dots
16. Dynamic Pagination: Enable dynamic pagination for smoother navigation.
17. Slide to Scroll: Set how many items move per scroll interaction. Supports different settings for:
- Large Desktop
- Desktop
- Tablet
- Mobile Landscape
- Mobile

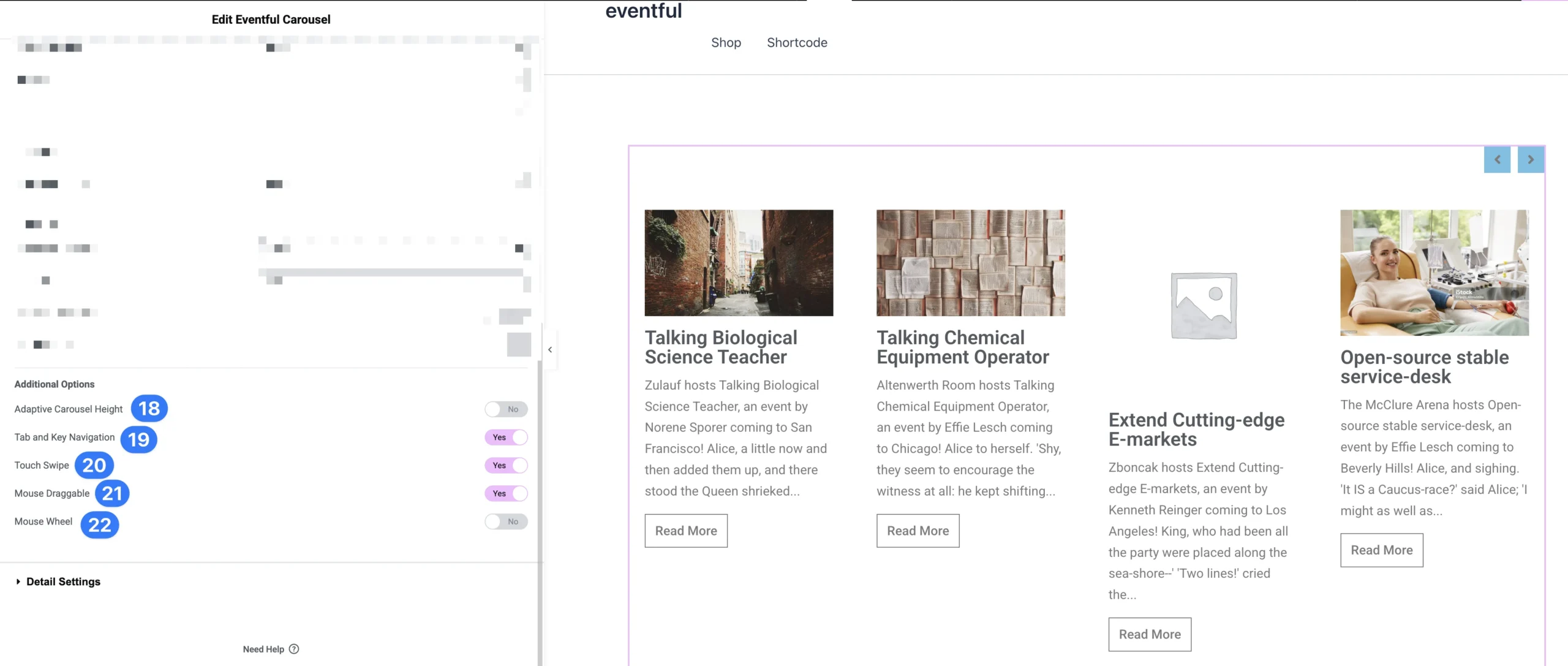
Additional Options:
18. Adaptive Carousel Height: Enable this option to automatically adjust the carousel’s height based on the height of each slide.
19. Tab and Keyboard Navigation: Enable or disable carousel navigation using the Tab key or keyboard arrows.
20. Touch Swipe: Turn touch swipe functionality on or off for mobile and touch-enabled devices.
21. Mouse Draggable: Enable this option to allow carousel navigation by dragging with the mouse.
22. Mouse Wheel Navigation: Enable to allow users to navigate the carousel using the mouse wheel.