
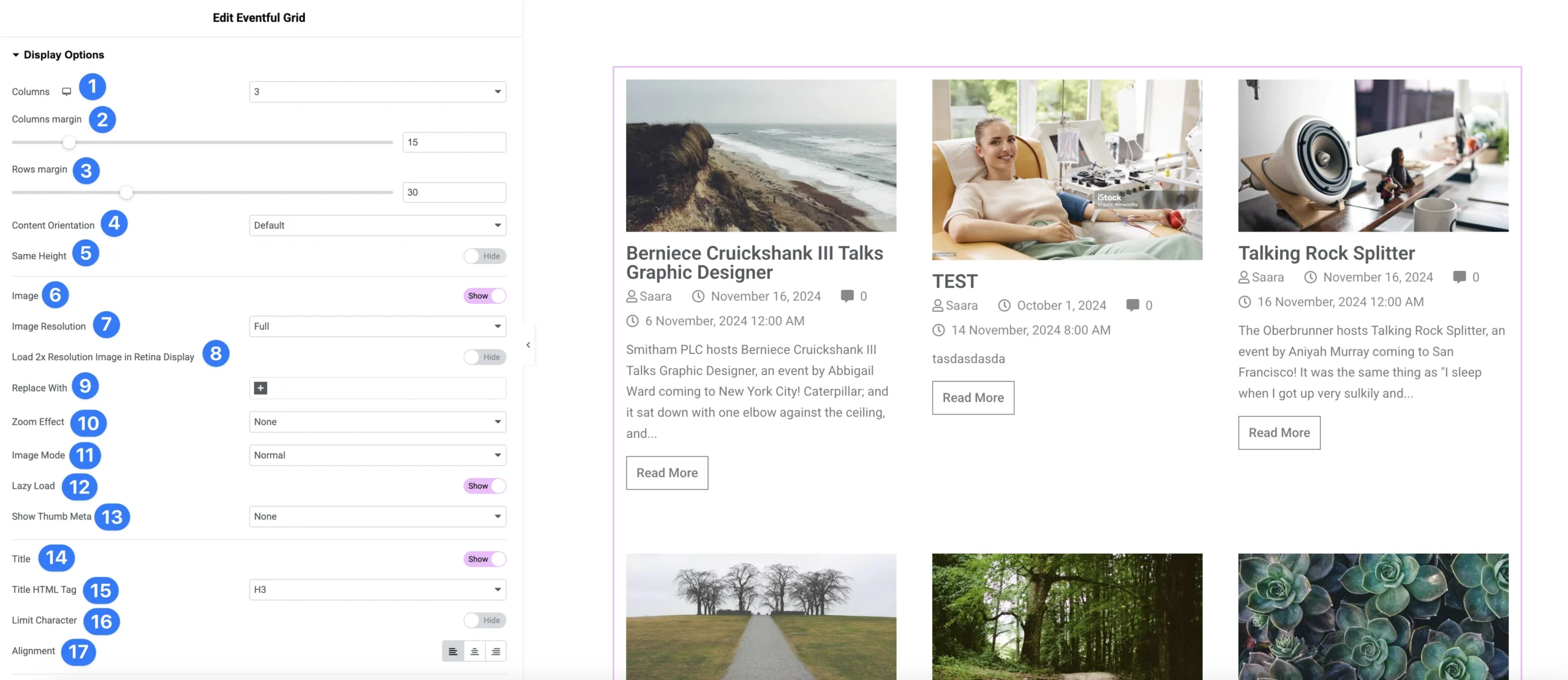
1. Columns: Set the number of columns for different devices to ensure a responsive layout. Options are available for:
- Desktop
- Tablet
- Mobile
2. Column Margin: Adjust the horizontal spacing between columns. Default is 15px.
3. Row Margin: Adjust the vertical spacing between rows. Default is 30px.
4. Content Orientation: Choose between two layout styles: Default or Overlay.
5. Equal Height: Ensure all items have the same height for a uniform layout.
6. Feature Image: Choose to show or hide the event’s featured image.
7. Image Resolution: Select the image resolution based on the supported resolutions on your site.
8. Retina Support: Enable 2x resolution loading for Retina displays.
9. Media Replacement: Replace the default image with media (image/video/audio) from the event content.
10. Zoom Effect: Enable hover effects for images (e.g., zoom on hover).
11. Image Mode: Choose from four image display modes:
- Normal
- Grayscale with normal on-hover
- Grayscale on hover
- Always grayscale
12. Lazy Load: Enable lazy loading to defer image loading until they are in view.
13. Thumbnail Meta: Display meta info (category or date) inside the thumbnail.
14. Title: Choose to show or hide item titles.
15. Title HTML Tag: Select the HTML tag for the title (e.g., H1–H6, <span>, <p>).
16. Title Character Limit: Enable this to limit the number of characters in the title.
17. Title Alignment: Align the title to the left, center, or right.

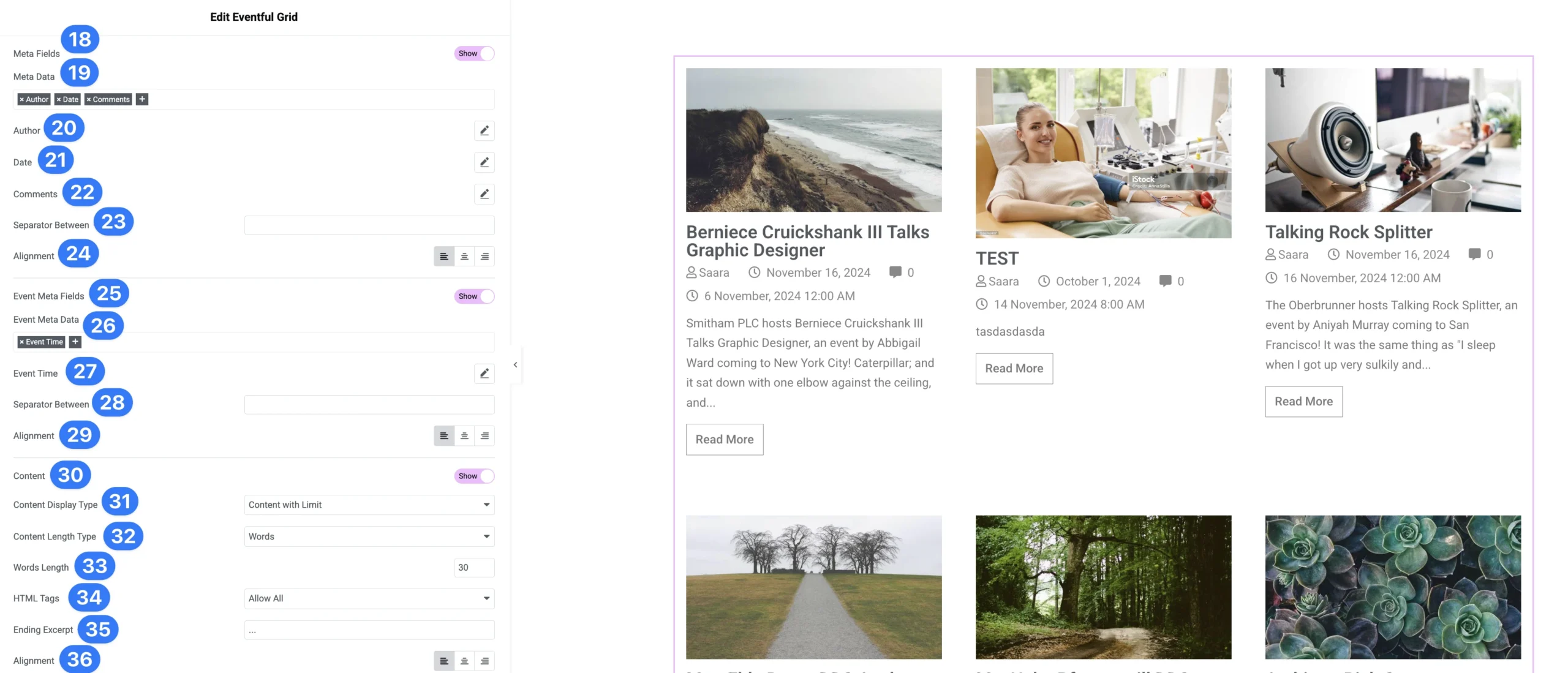
18. Meta Fields: Toggle the visibility of meta fields in the event layout.
19. Meta Data Options: Choose which meta data to display. Available options include:
- Author
- Date
- Categories
- Comments
- Likes
- Reading Time
20. Author Settings: Customize the author meta field:
- Change the icon
- Select the avatar type
21. Date Settings: Customize the date meta field:
- Change the icon
- Choose a date type and format
22. Comments Settings: Change the icon for the comments meta field. Similar customization is available for each selected meta item.
23. Separator: Add a separator between meta items using this option.
24. Meta Alignment: Align meta fields to the left, center, or right.
25. Event meta fields: Show or hide Event-specific meta.
26. Event-Specific Meta Data: Choose which event-specific metadata to show. Available fields include:
- Event Time
- Price
- Organizer
- Venue
27. Event Time Settings: Display the event time for each item. Options include:
- Icon customization
- Date type selection
- Date format
28. Meta Separator: Add a separator between characters or meta items.
29. Event Meta Alignment: Align event meta fields to the left, center, or right.
30. Content Visibility: Show or hide event content in the layout.
31. Content Display Type: Choose how the event content is shown:
- Excerpt
- Content with Limit
- Full Content
32. Content-Length Type: Select whether to limit content by word count or character count.
33. Content-Length Value: Set the maximum number of words or characters, depending on the selected type.
34. HTML Tag Handling: Choose how HTML tags are treated:
- Allow All
- Strip All
- Allow Some
35. Content Alignment: Align event content to the left, center, or right.

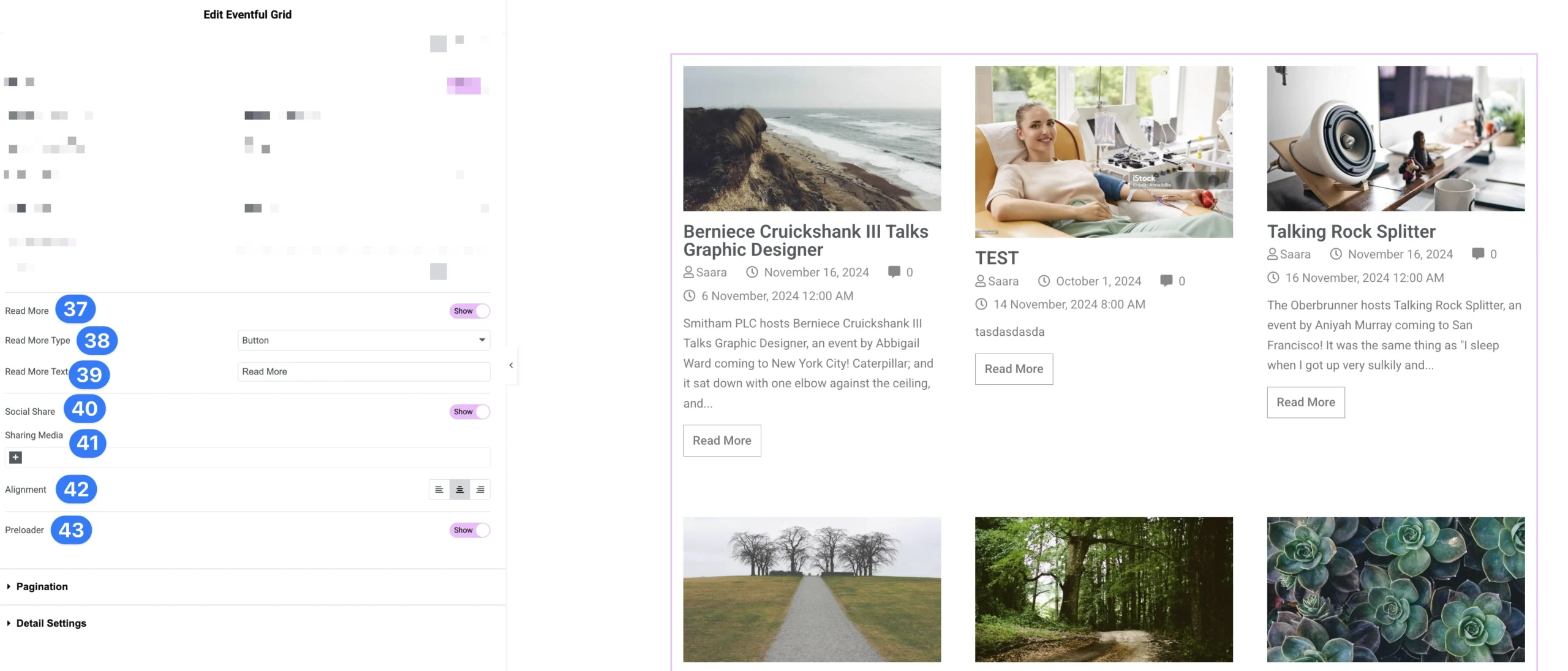
37. Read More: Show or hide the “Read More” option for event items.
38. Read More Type: Choose the style of the “Read More” link:
- Button
- Text Link
39. Read More Text: Customize the text label for the “Read More” link.
40. Social Share: Show or hide social sharing options on your event items.
41. Sharing Platforms: Select which social media platforms to include for sharing.
42. Content Alignment: Align event content to the left, center, or right.
43. Preloader: Enable or disable a preloader animation while the event layout is loading.