
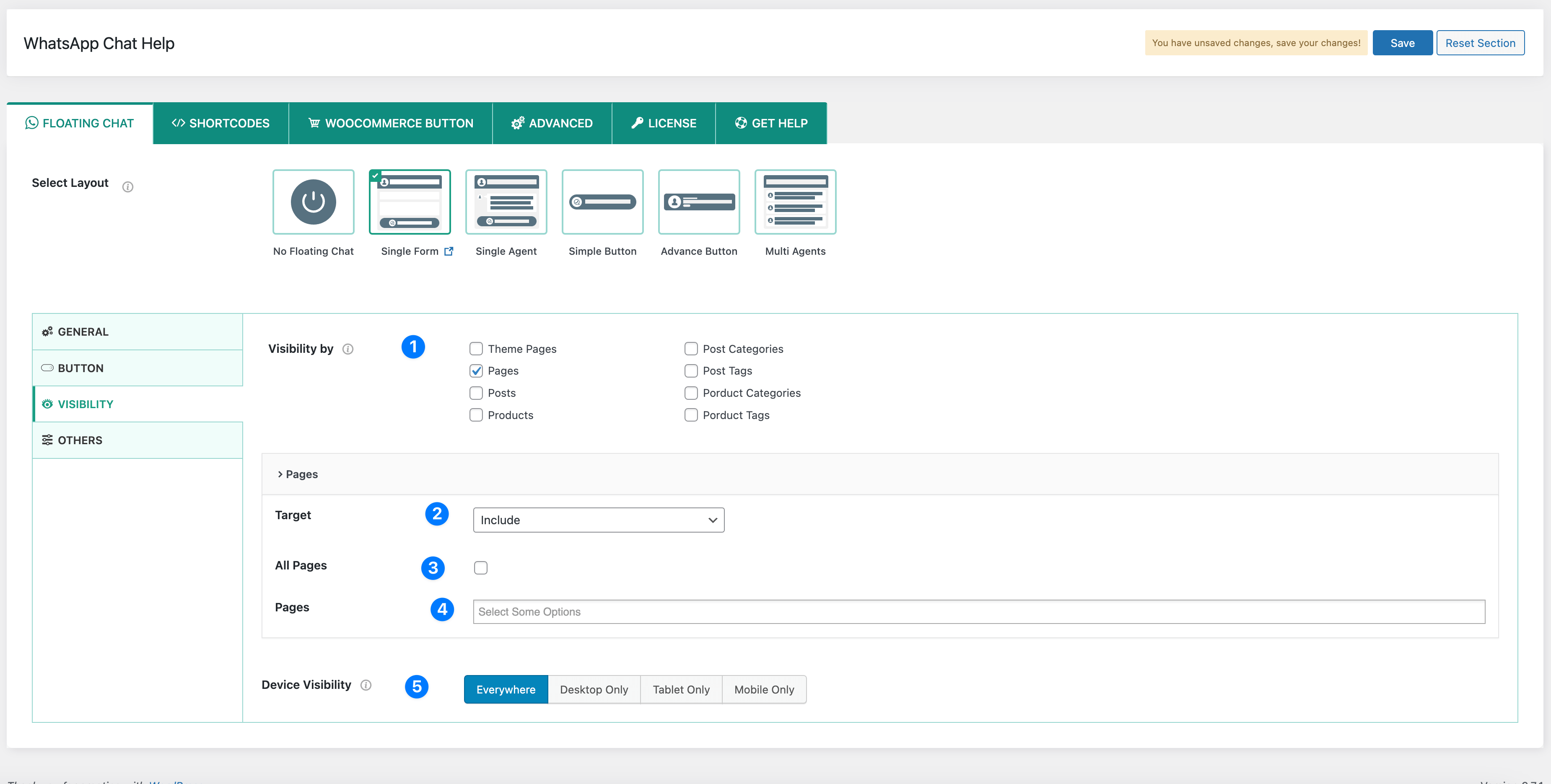
The Single Form Layout includes flexible visibility settings, allowing users to control where and how the chat button appears across different sections of the website.
1) Visibility by:
- Theme Pages: Choose whether the button appears on theme-specific pages.
- Pages: Display on specific pages.
- Posts: Show the button on selected blog posts.
- Products: Enable the chat button on product pages.
- Post Categories: Show the button on specific post category pages.
- Post Tags: Enable visibility for posts with certain tags.
- Product Categories: Display the button on selected product category pages.
- Product Tags: Show the chat button for products with specific tags.
2) Target: Choose whether to include or exclude specific pages from displaying the chat button.
3) All Page: Enable the WhatsApp chat button on every page of the website.
4) Page: Select specific pages where the button should appear (if Include is selected) or be hidden (if Exclude is selected).
5) Device Visibility: Control whether the chat button appears on desktop, tablet, or mobile devices.