
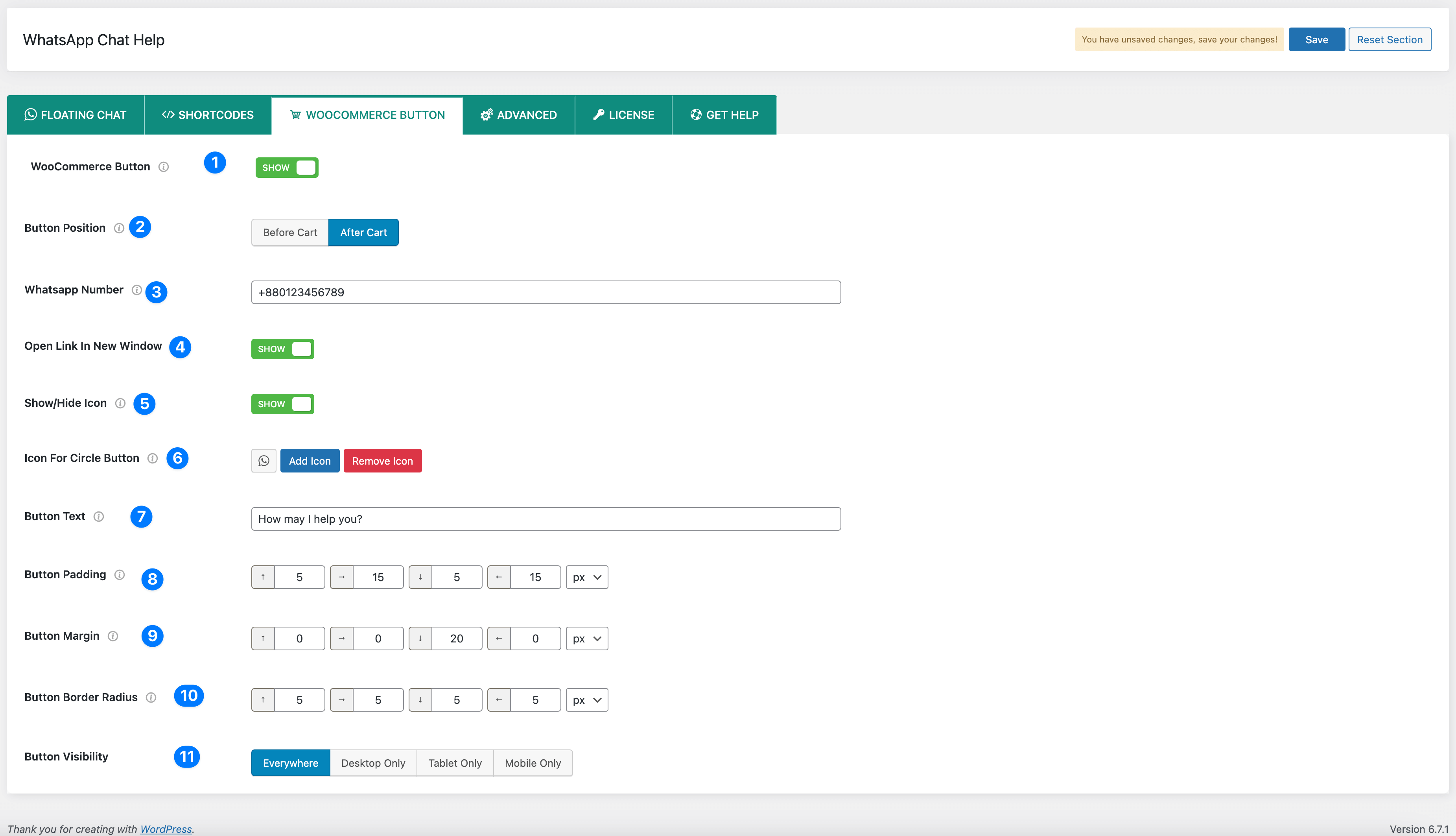
1) WooCommerce Button: The WooCommerce Button Option allows users to add a WhatsApp chat button to their WooCommerce product pages, enabling customers to initiate a conversation directly from the product page.
2) Button Position: Choose where the WhatsApp button should appear on the product page.
2) Type of WhatsApp: Choose whether the WhatsApp button should link to an individual WhatsApp number or a group.
Available Options:
- Number – Connects users directly to a specific WhatsApp number.
- Group – Links users to a WhatsApp group.
3) Number or Group: Set the WhatsApp number (including the country code) where customers can send messages or enter the WhatsApp Group invite link.
4) Whatsapp Number: Set the WhatsApp number where customers can send messages.
5) Show/Hide Icon: Toggle the display of an icon on the button.
6) Icon For Circle Button: Add or remove an icon for the WhatsApp button.
7) Button Text: Customize the button label (default: “How may I help you?”).
8) Button Padding: Adjust the padding inside the button.
9) Button Margin: Set the margin around the button.
10) Button Border Radius: Customize the button’s rounded corners.
11) Button Visibility: Control when and where the button should be displayed on WooCommerce product pages.
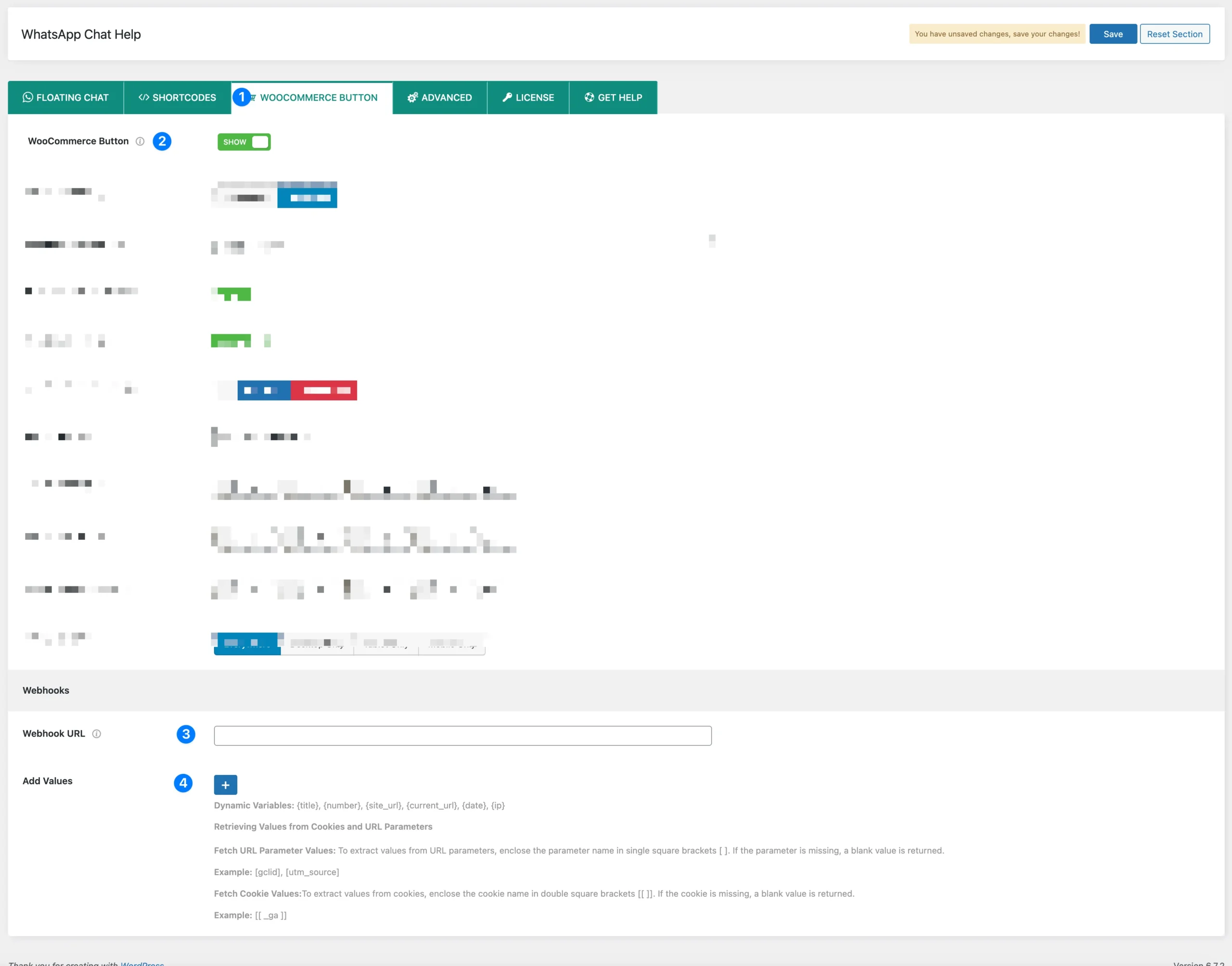
Integrate WebHooks for WooCommerce Buttons

- Click on the WooCommerce menu from the top menu.
- Turn on the WooCommerce button to show.
- Enter the Webhook URL
Provide the webhook URL from the platform you wish to integrate with, such as Zapier, Pipedream, or Make.com. - Add Dynamic Values
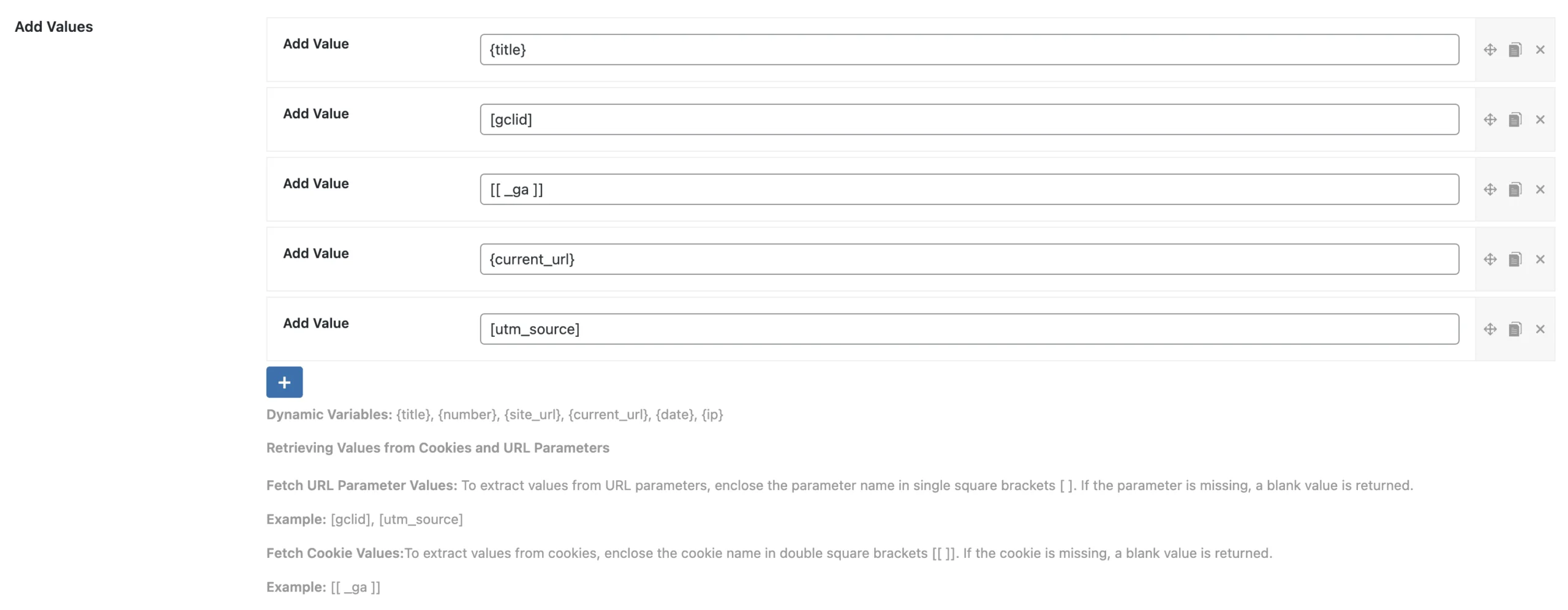
Customize your webhook payload by including any of the dynamic variables below based on your requirements.
Available Dynamic Variables
- {title} – The title of the page where the user clicked the floating button.
- {number} – The WhatsApp number linked to the button (configured in the plugin settings). Useful for Multi-Agent setups.
- {site_url} – The website’s base URL.
- {current_url} – The exact page URL where the user clicked the WhatsApp floating chat.
- {date} – The date and time when the user clicked the button.
- {ip} – The user’s IP address.
Advanced Variables
- Retrieve Values from URL Parameters
Enclose the parameter name in single square brackets[ ]to extract values from the URL. If the parameter is missing, a blank value is returned.
Example:[gclid],[utm_source] - Retrieve Values from Cookies
Enclose the cookie name in double square brackets[[ ]]to fetch values stored in the user’s browser cookies. If the specified cookie is not found, a blank value is returned.
Example:[[ _ga ]]