
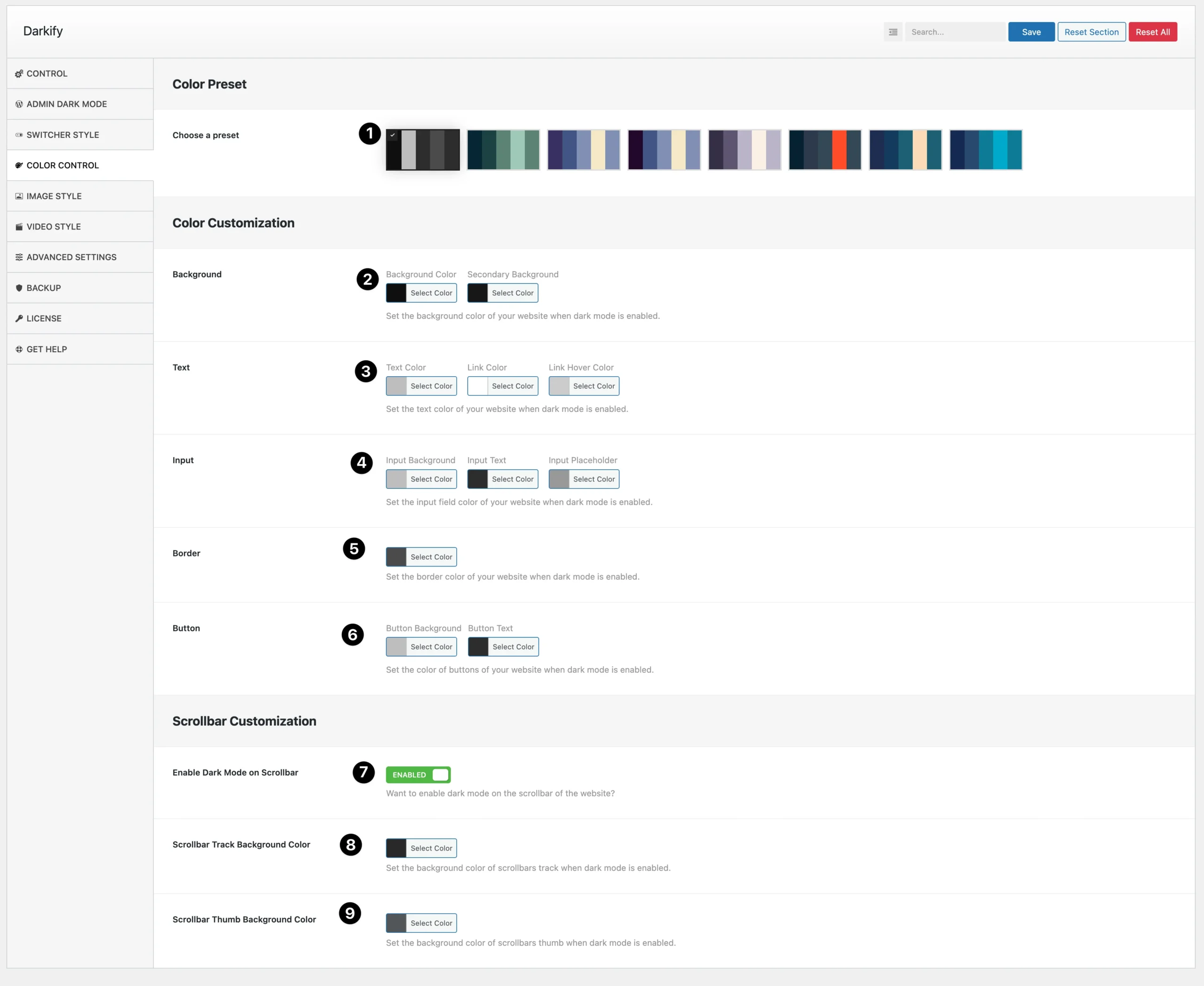
(1) Choose a preset: Pick a color preset to use on your website in dark mode.
(2) Background: Set the background color of your website when dark mode is enabled.
(3) Text: Set the text color of your website when dark mode is enabled.
(4) Input: Set the input field color of your website when dark mode is enabled.
(5) Border: Set the border color of your website when dark mode is enabled.
(6) Button: Set the color of the buttons of your website when dark mode is enabled.
(7) Enable Dark Mode on the Scrollbar: Enable this if you want to enable dark mode on the scrollbar of the website.
(8) Scrollbar Track Background Color: Set the background color of the scrollbar track when dark mode is enabled.
(9) Scrollbar Thumb Background Color: Set the background color of the scrollbar thumb when dark mode is enabled.