
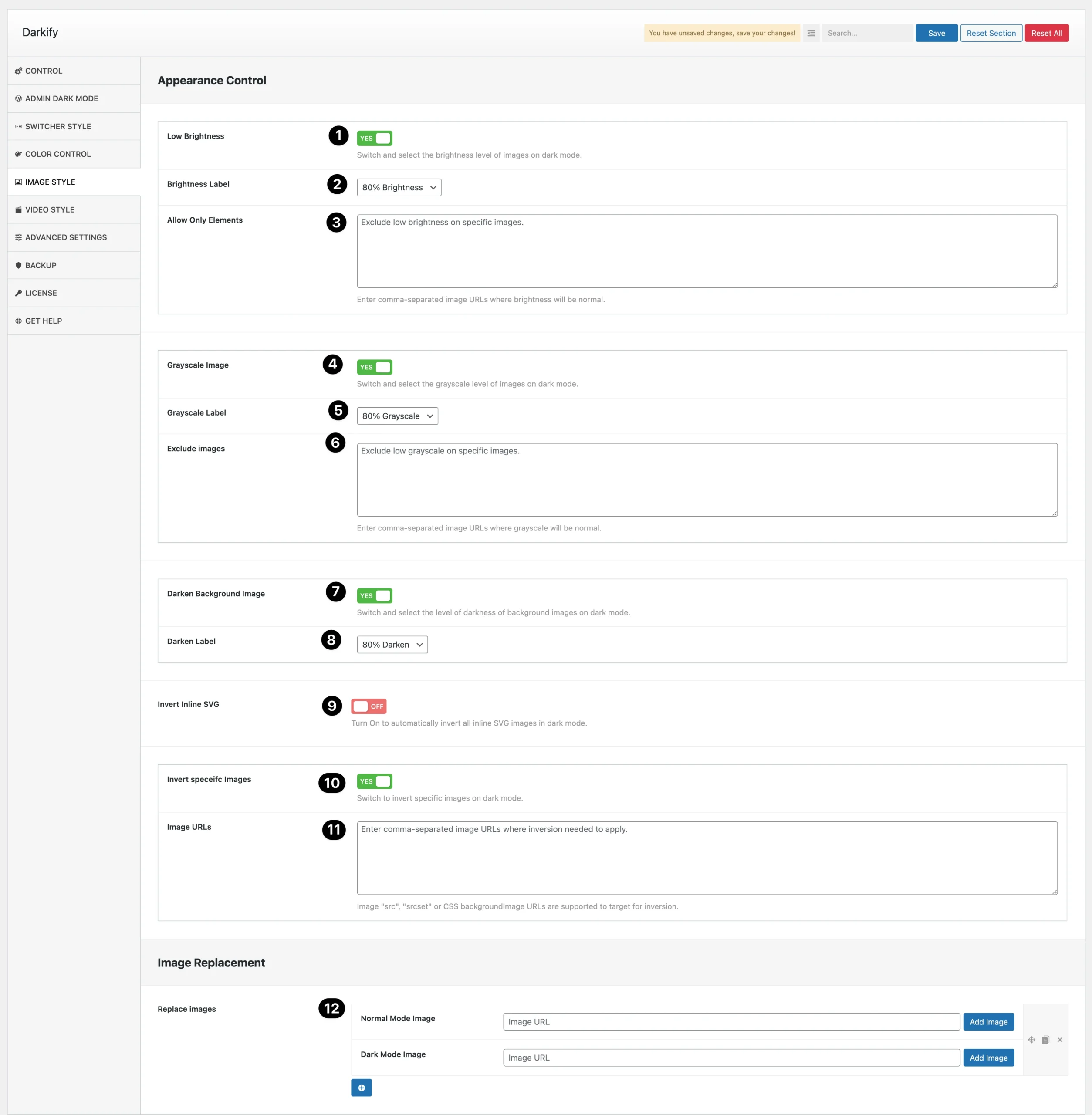
(1) Low Brightness: Switch and select the brightness level of images on dark mode.
(2) Brightness Label: Select a brightness label from 0 – 100% value.
(3) Allow Only Elements: Enter comma-separated image URLs where brightness needs to be normal.
(4) Grayscale Image: Switch and select the grayscale level of images on dark mode.
(5) Grayscale Label: Select a grayscale label from 0-100% value.
(6) Exclude images: Enter comma-separated image URLs where grayscale will be normal.
(7) Darken Background Image: Switch and select the level of darkness of background images on dark mode.
(8) Darken Label: Select a darken label from 0-100% value.
(9) Invert Inline SVG: Turn On to automatically invert all inline SVG images in dark mode.
(10) Invert specific Images: Switch this option to invert specific images on dark mode.
(11) Image URLs: Image “src”, “srcset” or CSS background Image URLs are supported to target for inversion.
(12) Replace images: Replace normal mode images on dark mode website by adding from your media library.