
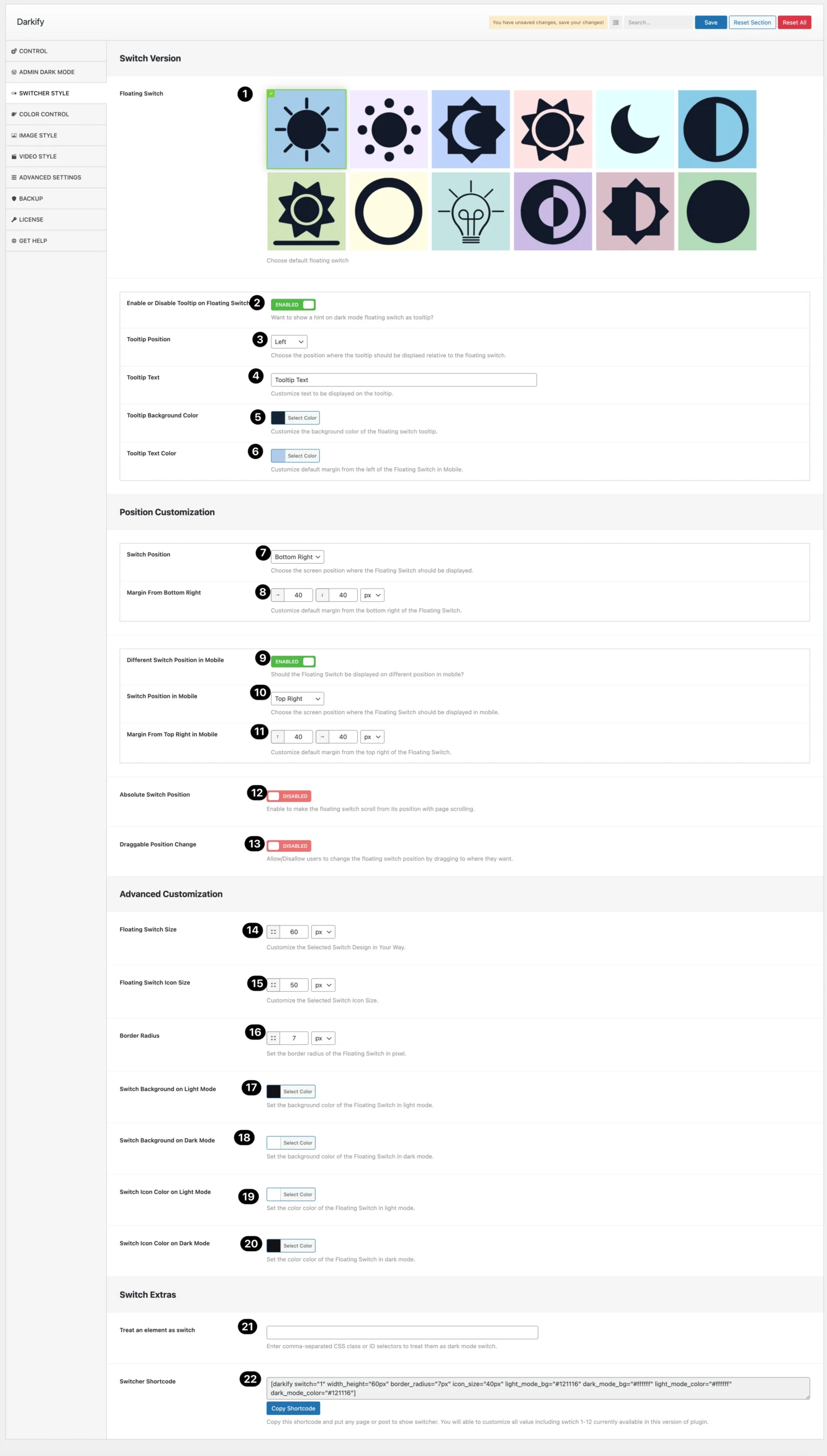
(1) Floating Switch: Choose the default floating switch from our wide range of variations.
(2) Enable or Disable Tooltip on Floating Switch: If you want to show a hint on the dark mode floating switch as a tooltip enable this option.
(3) Tooltip Position: Choose the position where the tooltip should be displayed relative to the floating switch. You can show it on the left, right, top, or bottom.
(4) Tooltip Text: Customize text to be displayed on the tooltip.
(5) Tooltip Background Color: Customize the background color of the floating switch tooltip.
(6) Tooltip Text Color: Customize the text color of the floating switch tooltip.
(7) Switch Position: Choose the screen position where the Floating Switch should be displayed.
(8) Margin From Bottom Right: Customize the default margin from the bottom right of the Floating Switch. Based on your chosen position this option may change.
(9) Different Switch Position in Mobile: Enable it if you want the Floating Switch be displayed on different position in mobile.
(10) Switch Position in Mobile: Choose the screen position where the Floating Switch should be displayed on mobile.
(11) Margin From Top Right in Mobile: Customize the default margin from the top right of the Floating Switch. Based on your chosen position this option may change.
(12) Absolute Switch Position: Enable the floating switch to scroll from its position with page scrolling.
(13) Draggable Position Change: Allow/Disallow users to change the floating switch position by dragging to where they want.
(14) Floating Switch Size: Customize the selected switcher size in your way.
(15) Floating Switch Icon Size: Customize the Selected Switch Icon Size.
(16) Border Radius: Set the border radius of the Floating Switch.
(17) Switch Background on Light Mode: Set the background color of the Floating Switch in light mode.
(18) Switch Background on Dark Mode: Set the background color of the Floating Switch in dark mode.
(19) Switch Icon Color on Light Mode: Set the color color of the Floating Switch in light mode.
(20) Switch Icon Color on Dark Mode: Set the color color of the Floating Switch in dark mode.
(21) Treat an element as switch: Enter comma-separated CSS class or ID selectors to treat them as dark mode switches.
(22) Switcher Shortcode: Use this shortcode to show the switcher anywhere. You will able to customize all value including swtich 1-12 currently available in this version of plugin.