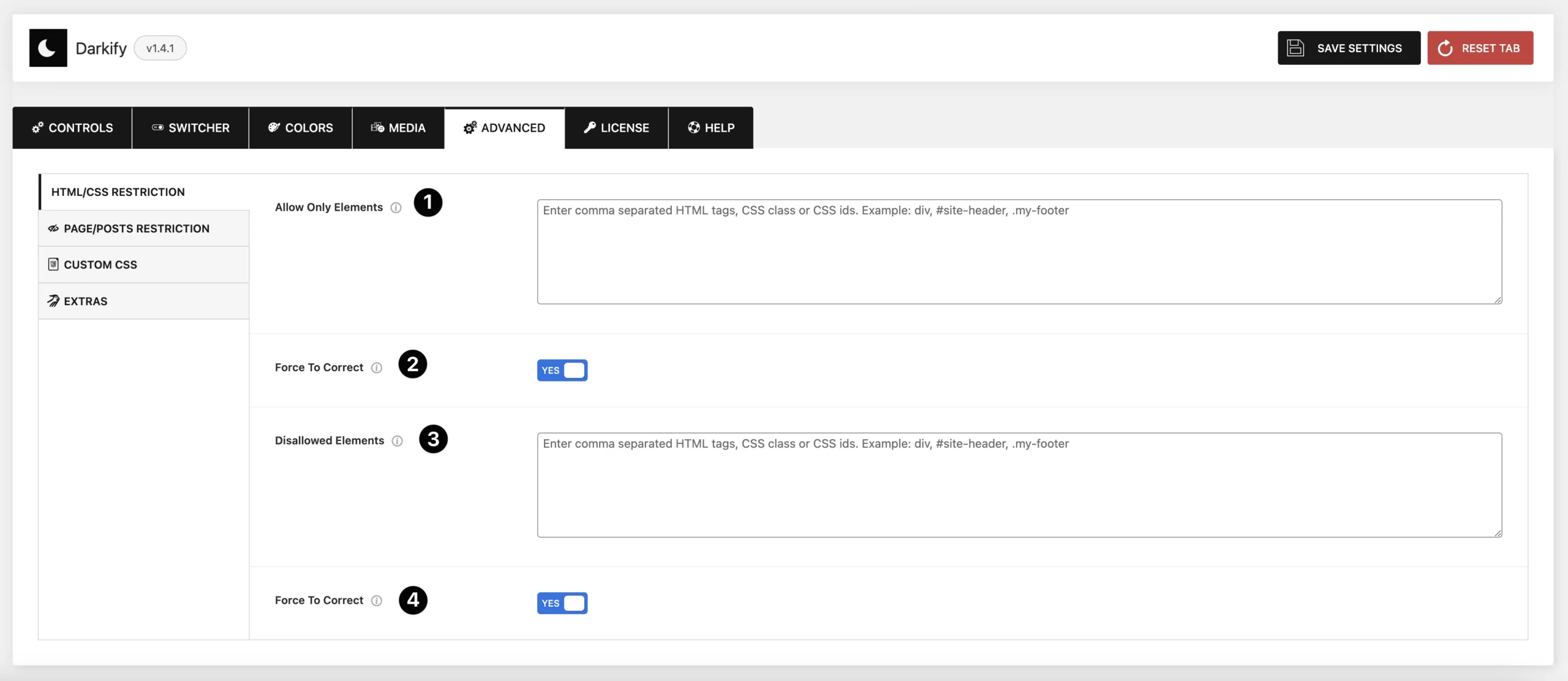
HTML/CSS Restriction

(1) Allow Only Elements: Use this option to apply Dark Mode only to specific elements. Add HTML tags, CSS classes, or IDs, and Dark Mode will target only those.
(2) Force to Correct (Allowed Elements): Ensures the design remains consistent when background or text colors are modified on allowed elements.
(3) Disallowed Elements: Use this feature to exclude specific elements from Dark Mode. Add HTML tags, CSS classes, or IDs, and Dark Mode will not affect those elements.
(4) Force to Correct (Disallowed Elements): Ensures proper display if background or text colors don’t appear correctly on excluded elements.
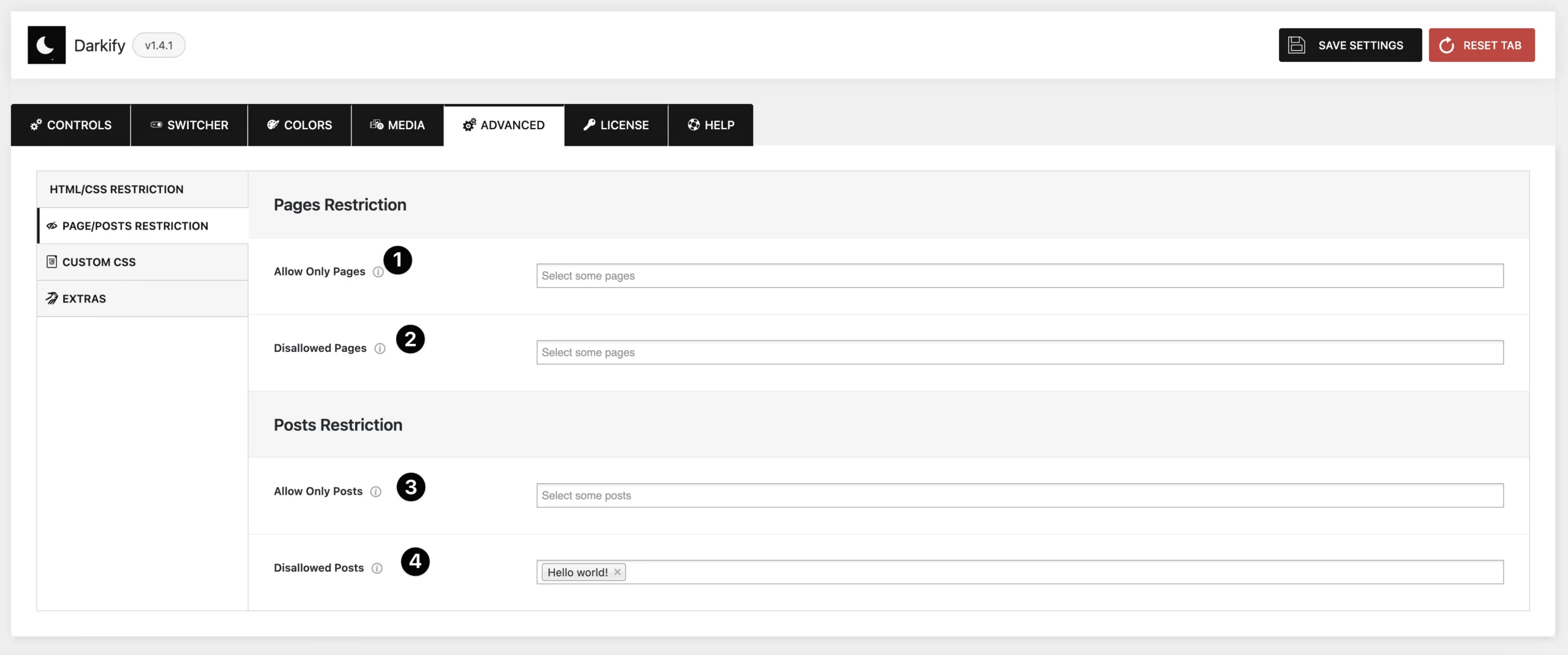
Page/Posts Restriction

(1) Allow Only Pages: Select specific pages where Dark Mode and the floating switch should be active. All other pages will be excluded.
(2) Disallowed Pages: Select specific pages where Dark Mode and the floating switch should be disabled. All other pages will support Dark Mode.
(3) Allow Only Posts: Choose specific posts where Dark Mode and the floating switch should be enabled. Other posts will not be affected.
(4) Disallowed Posts: Choose specific posts where Dark Mode and the floating switch should be disabled. Other posts will support Dark Mode.
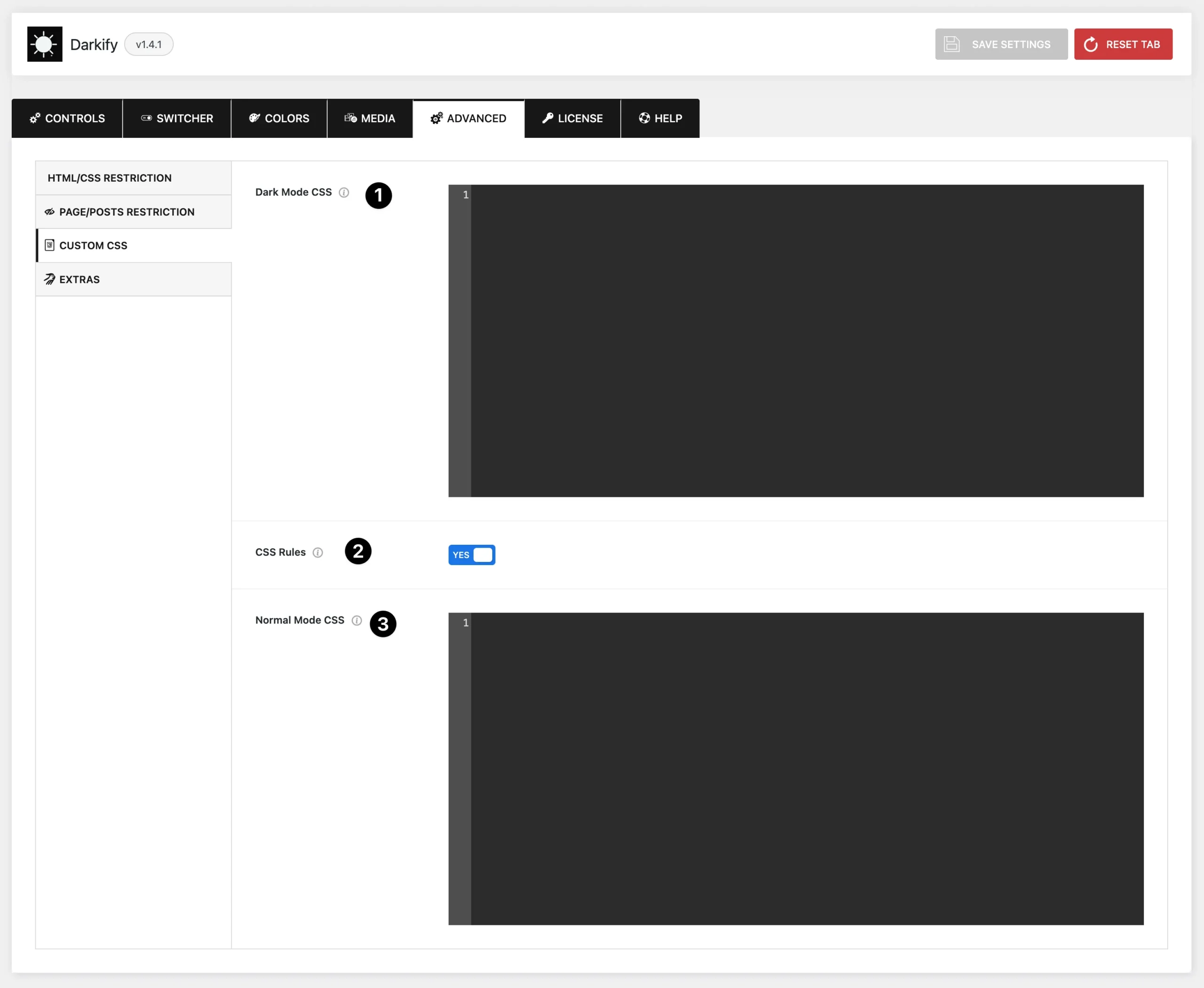
Custom CSS

(1) Dark Mode CSS: Any CSS added here will only be applied when Dark Mode is active.
(2) CSS Rules: Custom CSS selectors are treated as Disallowed Elements by default. To override this, use the :not-disallowed pseudo-class (e.g., body:not-disallowed { ... }).
(3) Normal Mode CSS: CSS added here will apply in both Normal and Dark Mode.
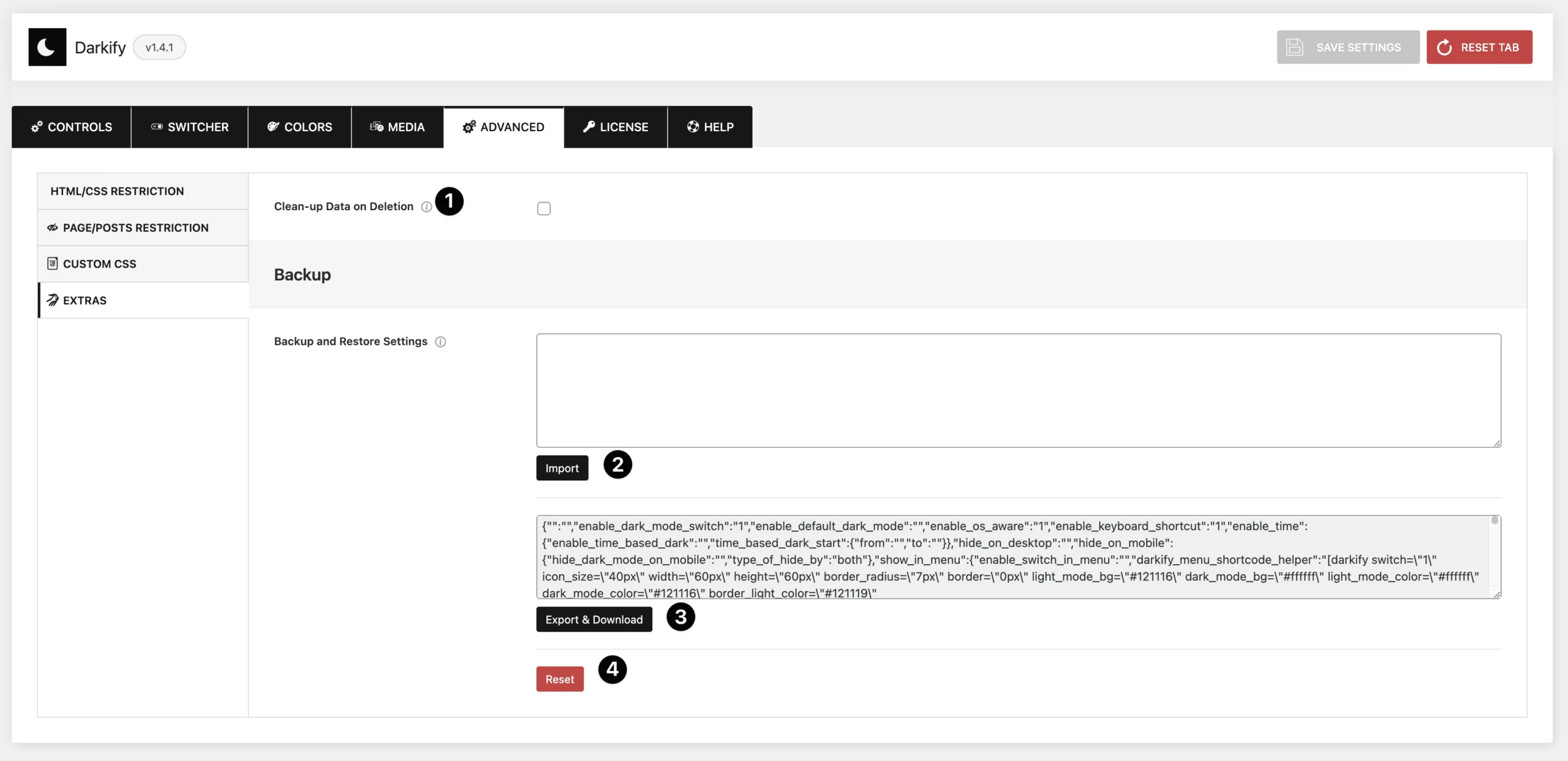
Extras

(1) Clean-up Data on Deletion: Enable that option if you would like the Darkify plugin to completely remove all of its data when the plugin is deleted.
(2) Import: This text field allows you to paste your exported code to import plugin settings.
(3)Export: In this section, you’ll find your settings backup in JSON format. You can either copy the code directly or download it using the button below.
(4)Reset: Reset to the default all your saved options.