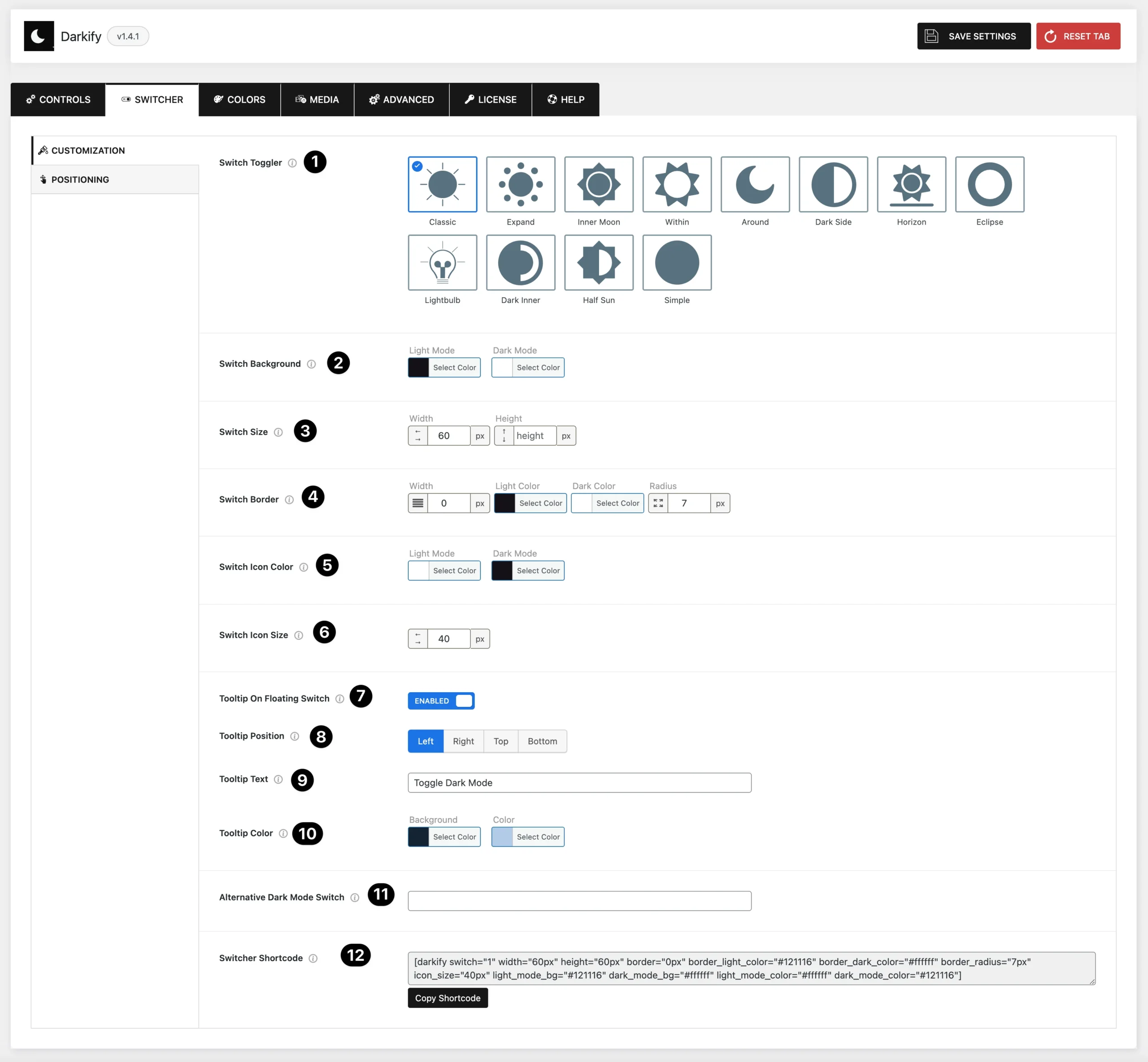
Switcher Customization

(1) Switch Toggler: Choose the default floating switch from our wide range of variations.
(2) Switch Background: Set the background colors of the Floating Switch in light & dark mode.
(3) Floating Switch Size: Customize the selected switcher width & height in your way.
(4) Switch Border: Customize the Floating Switch border & border radius as you need.
(5) Switch Icon Color: Customize the Floating Switch icon color as you need.
(6) Switch Icon Size: Customize the Selected Switch Icon Size.
(7) Tooltip On Floating Switch: If you want to show a hint on the dark mode floating switch as a tooltip, enable this option.
(8) Tooltip Position: Choose the position where the tooltip should be displayed relative to the floating switch. You can show it on the left, right, top, or bottom.
(9) Tooltip Text: Customize text to be displayed on the tooltip.
(10) Tooltip Color: Customize the background & text color of the floating switch tooltip.
(11) Treat an element as a switch: Enter comma-separated CSS class or ID selectors to treat them as dark mode switches.
(12) Switcher Shortcode: Use this shortcode to show the switcher anywhere. You will be able to customize all values, including switch 1-12, currently available in this version of the plugin.
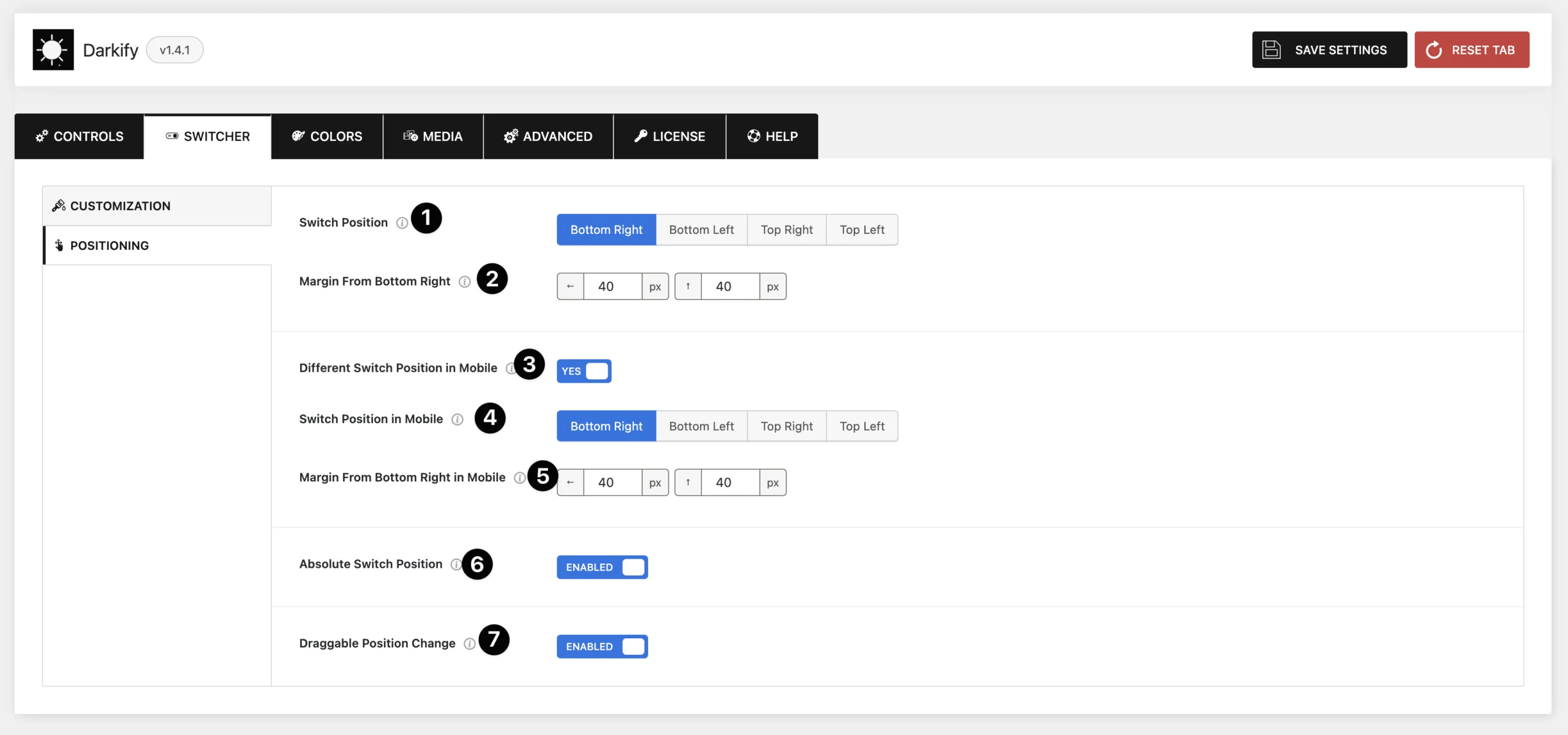
Switcher Positioning

(1) Switch Position: Choose the screen position where the Floating Switch should be displayed.
(2) Margin From Bottom Right: Customize the default margin from the bottom right of the Floating Switch. Based on your chosen position, this option may change.
(3) Different Switch Position in Mobile: Enable it if you want the Floating Switch to be displayed in a different position on mobile.
(4) Switch Position in Mobile: Choose the screen position where the Floating Switch should be displayed on mobile.
(5) Margin From Top Right in Mobile: Customize the default margin from the top right of the Floating Switch. Based on your chosen position, this option may change.
(6) Absolute Switch Position: Enable the floating switch to scroll from its position with page scrolling.
(7) Draggable Position Change: Allow/Disallow users to change the floating switch position by dragging it to where they want.