
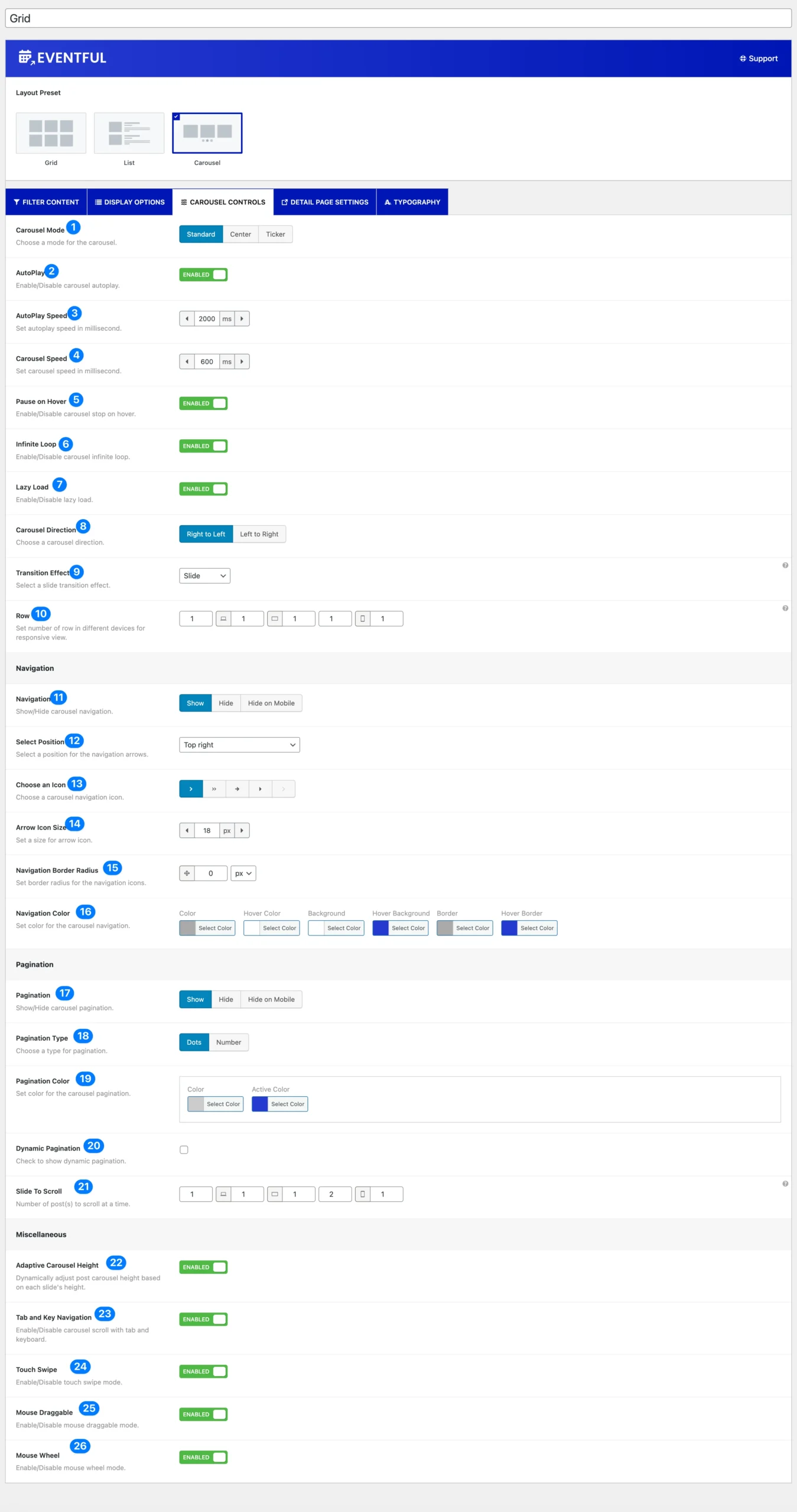
(1) Carousel Mode: Choose your preferred carousel mode from the three available options to display your posts.
- Standard: The default mode, presenting posts in a smooth sliding manner. Selecting this mode will produce an output similar to the following demo.
- Center: This mode keeps carousel items aligned at the center while partially displaying items on both sides. Choosing this mode will generate an output like the following demo.
- Ticker: A dynamic scrolling mode that continuously moves posts like a news ticker. Selecting this mode will create an output similar to the following demo.
(2) AutoPlay: Enable or disable the autoplay feature. When turned on, the carousel will start playing automatically as soon as the page loads. This option is enabled by default.
(3) AutoPlay Speed: This option becomes available when autoplay is enabled, allowing you to set the speed of the carousel in milliseconds. The default speed is 2000 ms.
(4) Carousel Speed: Adjust the speed of the carousel in milliseconds. The default setting is 600 ms.
(5) Pause on Hover: Enable or disable this option to control whether the carousel stops playing when users hover over it. By default, this option is enabled.
(6) Infinite Loop: When enabled, the carousel continuously cycles through items without stopping at the end. You can turn this feature on or off. By default, it is enabled.
(7) Lazy Load: Enable or disable lazy loading to improve performance by loading images only when needed.
(8) Carousel Direction: Set the direction in which the carousel moves. Available options:
- Right to Left: Moves the carousel from right to left.
- Left to Right: Moves the carousel from left to right.
(9) Transition Effect: Choose a transition effect for the slides. Available options:
- Slide
- Fade (only for single-column view)
- Colorflow
- Cube (only for single-column view)
- Flip (only for single-column view)
(10) Row: Set the number of rows for different devices to ensure a responsive layout.
(11) Navigation: Show or hide carousel navigation controls. You can choose to hide navigation on mobile devices. Enabling navigation unlocks additional customization options.
(12) Select Position: Choose a position for the navigation arrows. Available positions:
- Top right
- Top center
- Top left
- Bottom left
- Bottom center
- Bottom right
- Vertically center outer
- Vertically center inner
- Vertically center inner on hover
(13) Choose an Icon: Select from five available icons for carousel navigation.
(14) Arrow Icon Size: Set the size of the navigation icons in pixels. The default size is 18px.
(15) Navigation Border Radius: Adjust the border radius of the navigation icons. The default value is 0px.
(16) Navigation Color: Customize the style of carousel navigation with the following options:
- Color
- Hover Color
- Background
- Hover Background
- Border
- Hover Border
(17) Pagination: Show or hide carousel pagination. You can choose to hide pagination on mobile devices. Enabling pagination unlocks additional customization options.
(18) Pagination Type: Select the pagination style. Available options:
- Dots
- Numbers
(19) Pagination Color: Customize the appearance of pagination dots or numbers with the following styling options:
- Color
- Active Color (for dots only)
- Background (for numbers only)
- Hover Background (for numbers only)
(20) Dynamic Pagination: Enable this option to display dynamic pagination that updates based on the carousel’s content.
(21) Slide to Scroll: Set the number of posts that scroll at a time for different devices.
(22) Adaptive Carousel Height: Enable this option to automatically adjust the carousel height based on each slide’s content.
(23) Tab and Key Navigation: Enable or disable carousel navigation using the tab key and keyboard arrows.
(24) Touch Swipe: Turn touch-swipe mode on or off to allow users to swipe through carousel items on touch devices.
(25) Mouse Draggable: Enable or disable the ability to navigate the carousel by clicking and dragging with a mouse.
(26) Mouse Wheel: Turn on or off mouse wheel navigation to scroll through carousel items using the mouse wheel.