
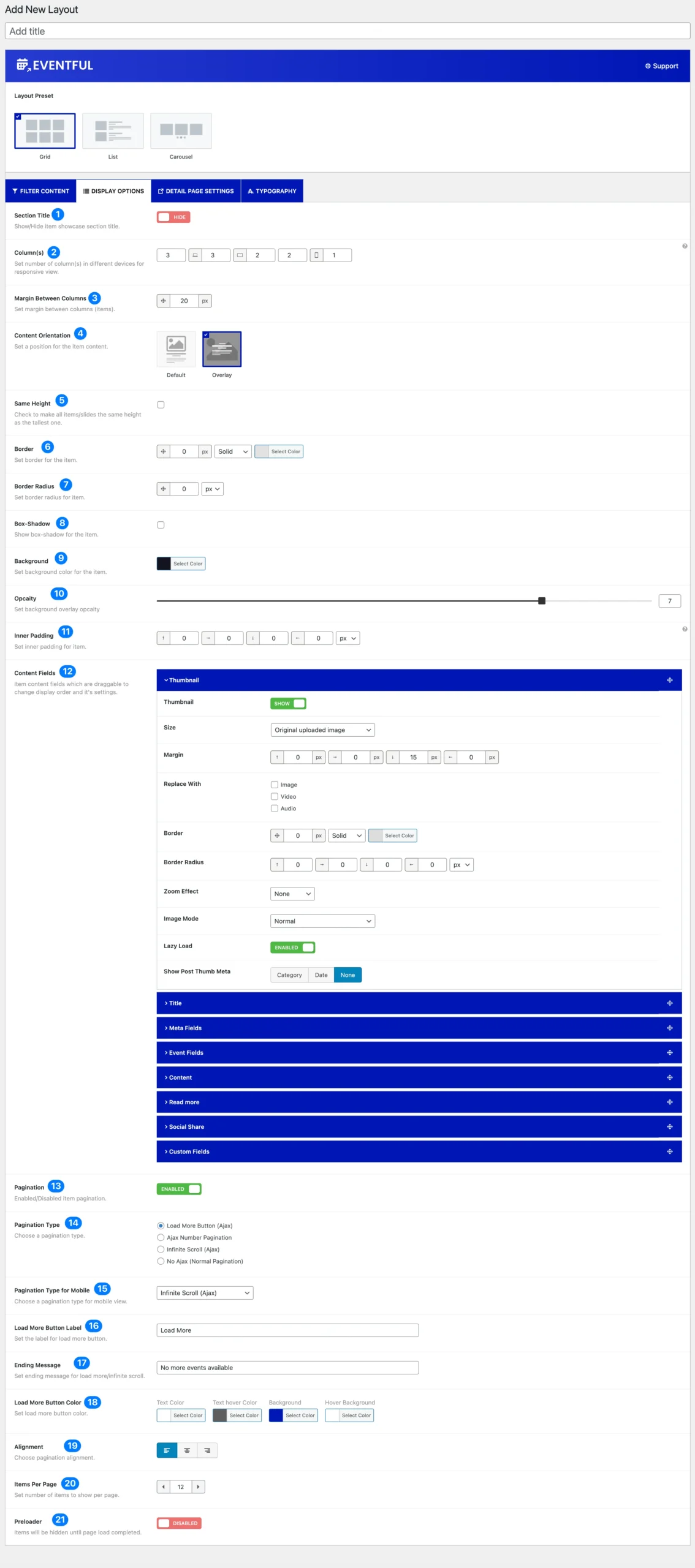
(1) Section Title: Choose whether to show or hide the Eventful layout section title. Enabling this option will make the section title visible.
(2) Column(s): Customize the number of columns for different devices to ensure a responsive layout. You can set column numbers for the following device types:
- Large Desktop
- Desktop
- Tablet
- Mobile (Landscape)
- Mobile
(3) Margin Between Columns: Adjust the spacing between columns with this option. The default margin is set to 20px.
(4) Content Orientation: Choose from two different display styles for presenting your events. Set the event content position using one of the following orientations:
- Default
- Overlay
(5) Same Height: Check to use all items at the same height.
(6) Border: You can set the border for each event. You can also style the border with color, border width, and color. The following border styles are available-
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(7) Border Radius: Set border radius for each post.
(8) Box-Shadow: This option allows you to enable the box-shadow. If you check this option, it will allow you to set different options for the box shadow.
(9) Background: Set the background color for the event.
(9) Opacity: Set the background opacity for the event.
(10) Inner Padding: Inner Padding is the space that’s inside each event between the item and the border. The default value is 0px.
(11) Content Fields: Set content fields that are draggable to change display order and its settings. The following content fields are available to use-

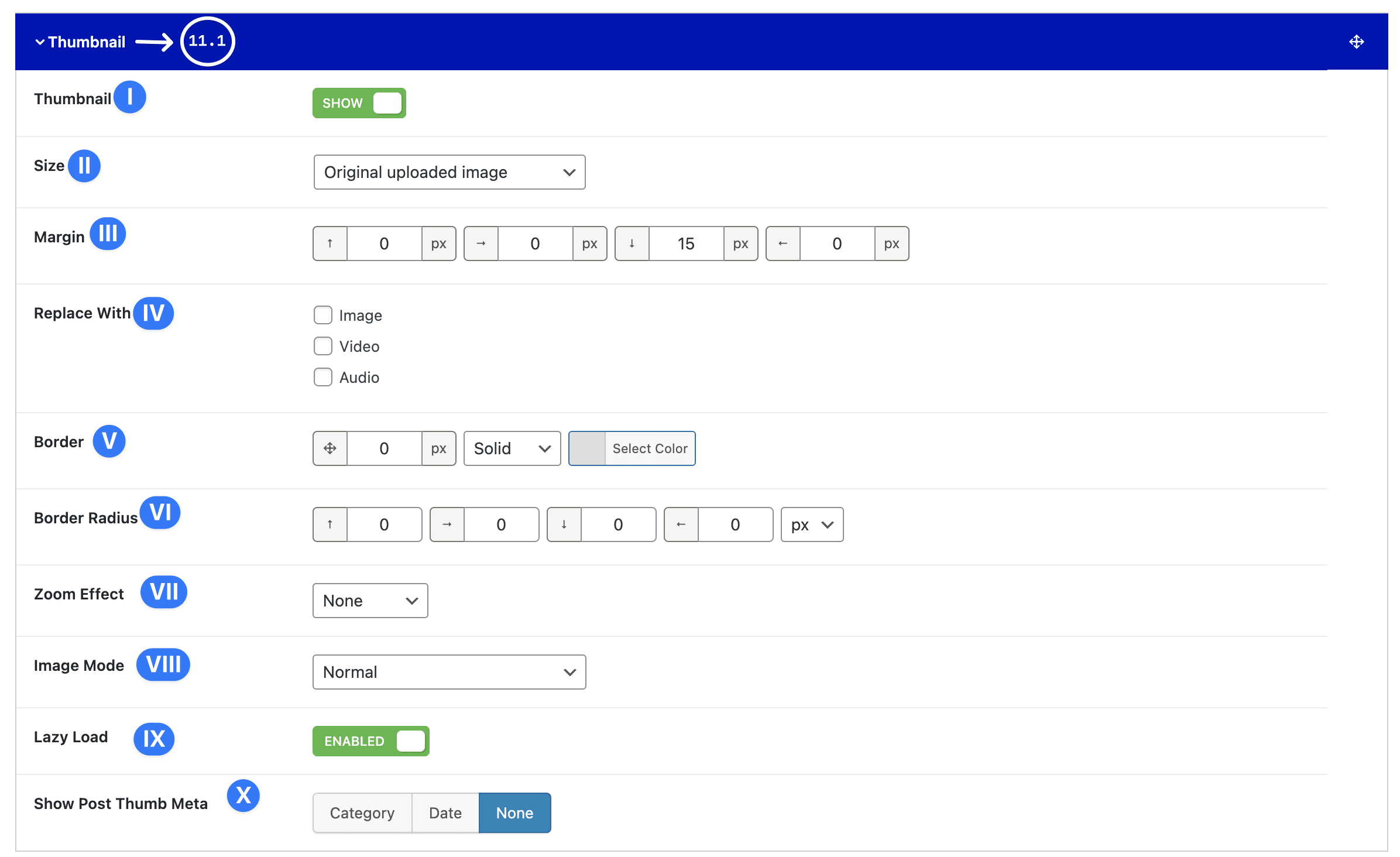
(11.1) Thumbnail: Thumbnail is the featured image of the event. You can either show or hide the thumbnail. If you show it, the following options are available for this content field-

(i) Thumbnail: This option is to Show/Hide the Event thumbnail.
(ii) Size: Set the size of the event thumbnail. You can either set available sizes or custom sizes. If you select custom thumbnail size, you will get the option for custom size. As a result, you can set the custom width and height of the thumbnail images. Also, you will be able to crop images from the right-side options. The following sizes are available to set-
- Thumbnail – hard:150×150
- Medium – soft:300×300
- Medium_large – soft:768×0
- Large – soft:1024×1024
- 1536×1536 – soft:1536X1536
- 2048×2048 – soft:2048X2048
- Original uploaded image
- Set custom size
(iii) Margin: Set margin for post thumbnail. You can set the top, right, bottom, and left margins.
(iv) Replace With: Replace the feature image with a different image/video/audio from the event content.
(v) Border: Style the post thumbnail with border width, border style, and border color. The following border styles are available-
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(vi) Border Radius: Set the border radius for the post thumbnail. By default, the value is 0px.
(vii) Zoom Effect: Set the animation effect for the event thumbnail. The following animation effects are available-
- None
- Zoom In
- Zoom Out
(viii) Image Mode: Grayscale effects are available to set for the event thumbnail. The following grayscale effects are available-
- Off
- Grayscale and normal on hover
- Grayscale on hover
- Always grayscale
(ix) Lazy Load: Enable to load images with lazy load effect.
(x) Show Post Thumb Meta: Enable to show date/category on the post thumb.
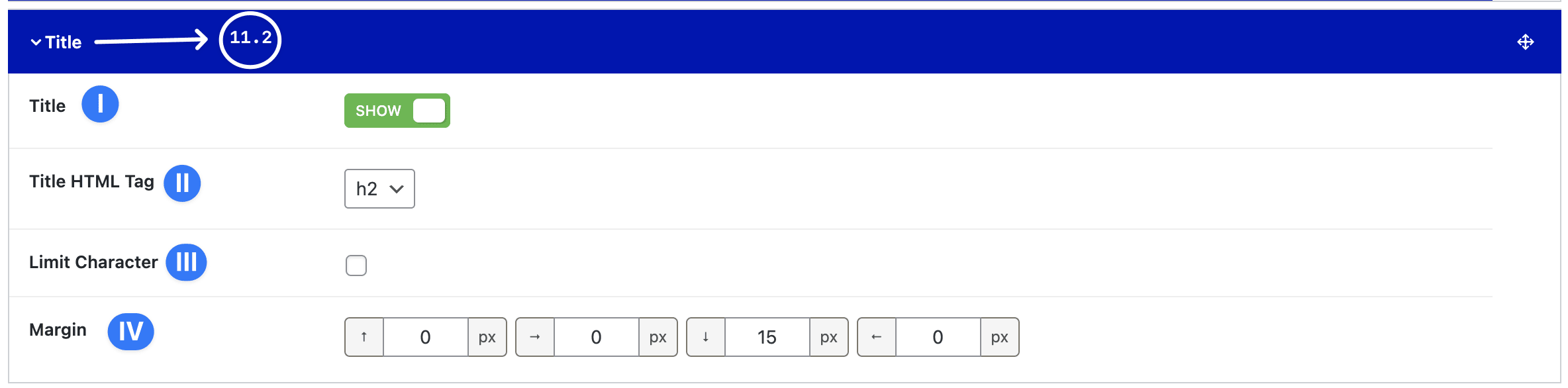
(11.2) Post Title: This option allows you to control the event title. You can either hide or show the title. If you show the title, you will get the following options for the title-

(i) Title: This option allows you to show or hide the event title.
(ii) Title HTML Tag: Set the HTML tag for the event title. The following tags are available:
- h1
- h2
- h3
- h4
- h5
- h6
- p
- div
(iii) Limit Character: Limit the number of characters in the event title. Enable this option to set a custom character limit using the Length setting.
(iv) Margin: Adjust the margin for the event thumbnail. You can set the top, right, bottom, and left margins. The default bottom margin is 9px.
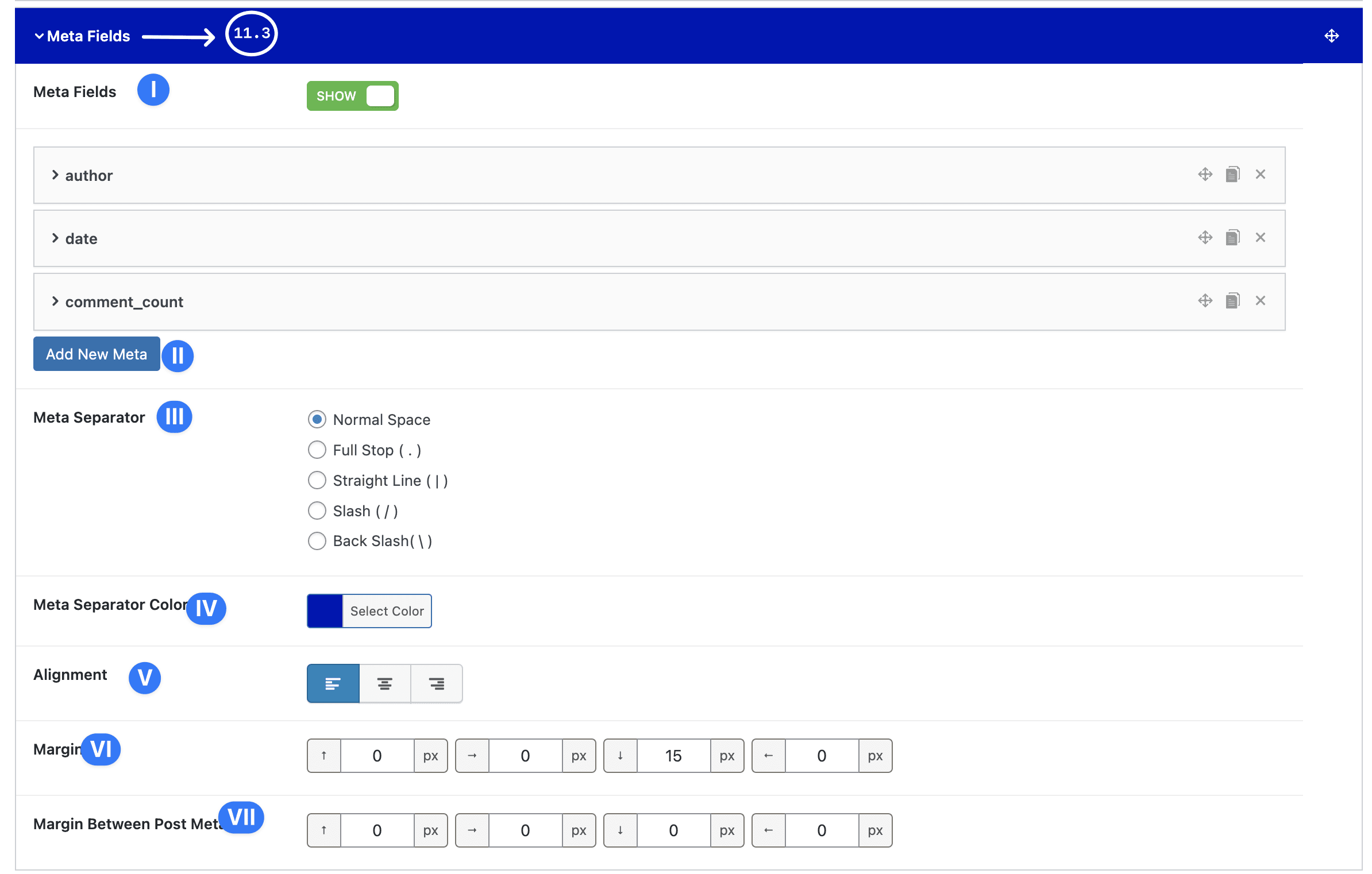
(11.3) Post Meta: You can display a number of post meta. Once you click on the Add New Meta button to add a post meta, you will get a selectable field that allows you to select a post meta. The following post meta’s are available to show-

(I) Meta Fields: Show or Hide Meta Fileds.
(II) Add New Meta: Select the meta options you want to show.
(III) Add New Meta: Select the meta options you want to show. Here area all available meta –
Author: If you select the author meta, it allows you to select the Meta Icon. Select the meta icon.
Date: If you select the date meta, it allows you to select the Meta Icon. Select the meta icon.
Taxonomy: Select taxonomy. The following taxonomies are available-
- category
- post_tag
- post_category
Now, set the position for the taxonomy. Three different positions are available to set. The positions are-
- Beside Other Meta
- Above Title
- Over Thumbnail
If you select the Above Title taxonomy position, you will get an option named Meta Color that allows you to style the meta with the following color options-
- Color
- Background
If you select the Over Thumbnail taxonomy position, you will get two options named Over Thumbnail Position & Meta Color. The following positions are available for over thumbnail-
- Top Left
- Top Right
- Bottom Left
- Bottom Right
For the meta color, the following color options are available-
- Color
- Background
Comment Count: If you select this meta, it allows you to select the Meta Icon. Select the meta icon.
View Count: If you select this meta, it allows you to select the Meta Icon. Select the meta icon.
Like: If you select this meta, it allows you to select the Meta Icon. Select the meta icon.
Reading Time: If you select this meta, it allows you to select the Meta Icon. Select the meta icon. You will also get the following options-
Per Minute: Set the total words per minute. The default value is 300 words per minute.
- Reading Time Postfix: Set the reading time postfix text. The default label is Min Read.
For all of these post meta, the following options are available to set-
(IV) Meta Separator: Select meta separator. The following meta separators are available-
- Normal Space
- Full Stop ( . )
- Straight Line ( | )
- Slash ( / )
- Back Slash ( \ )
(V) Alignment: Align the meta option to left/center/Right.
(VI) Margin: Set margin for post meta. You can set the top, right, bottom, and left margins.
(VI) Margin Between Post Meta: Set margin for to set between post meta items.
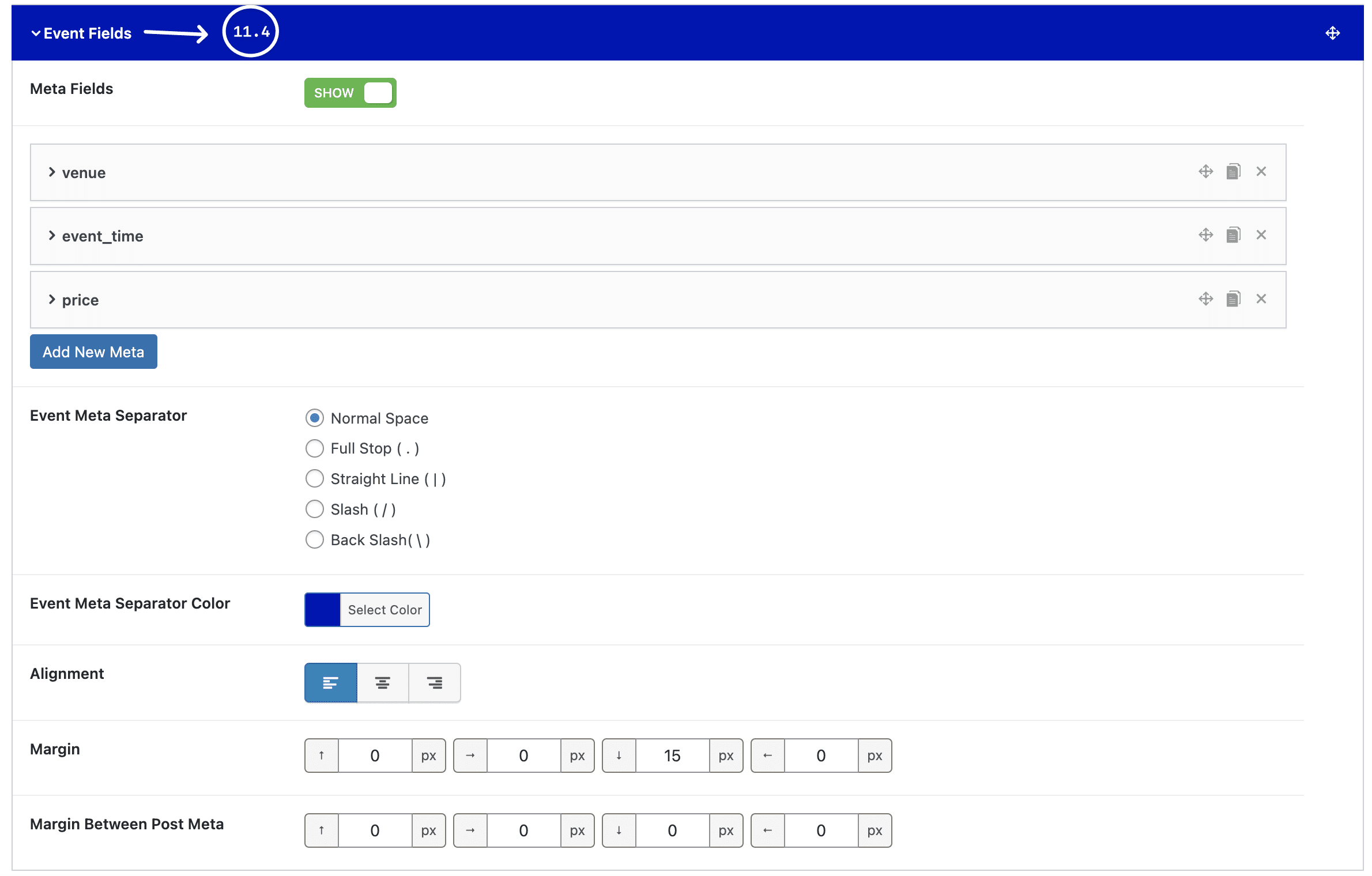
(11.4) Event Meta: Event meta is designed to use specific meta fields from events such as venue, event time, price etc. It’s can be add and designed exactly like post meta –

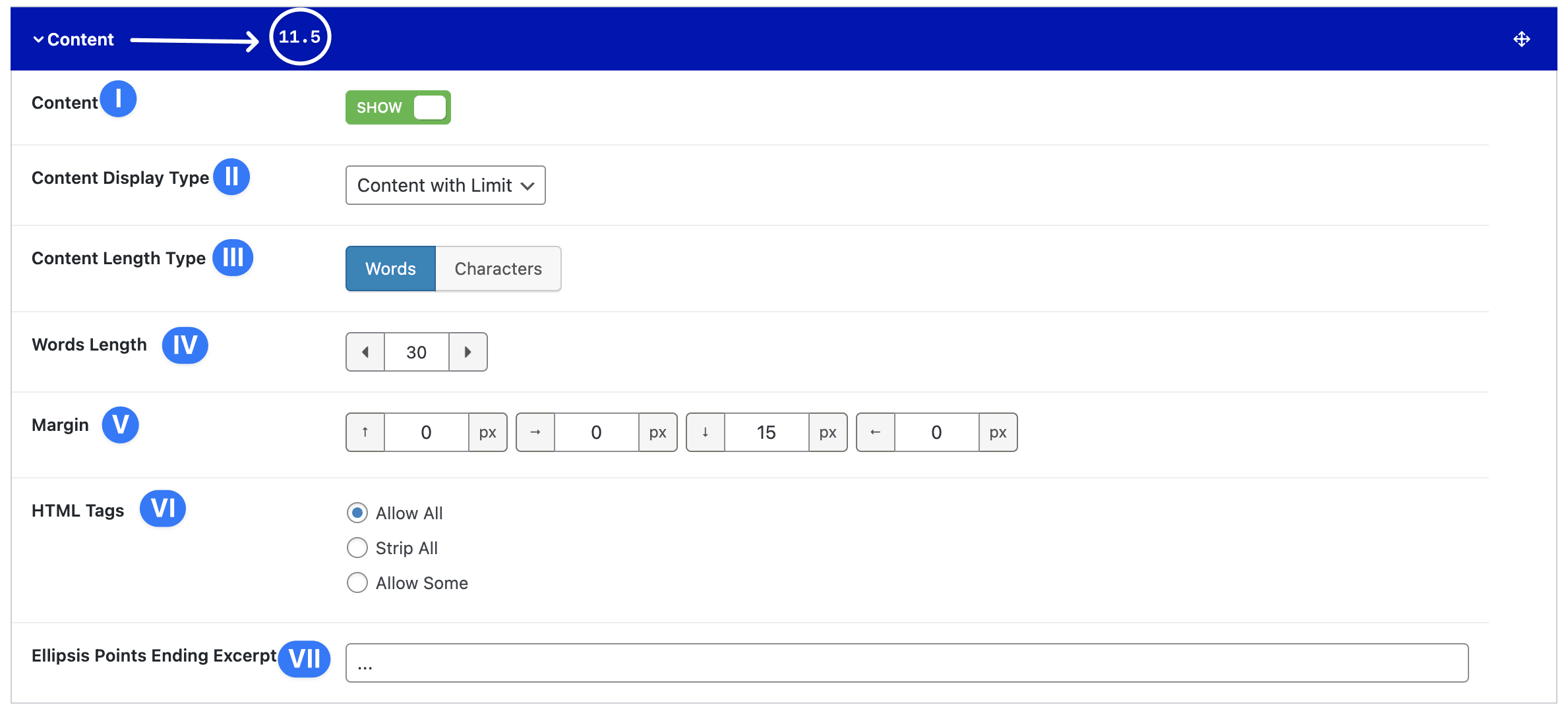
(11.5) Content: You can either show or hide the Post Content. If you show the post content, the following options are available-

(i) Content: Enable or disable the display of event content.
(ii) Content Display Type: Choose from the following three content display options:
- Excerpt
- Content with Limit
- Full Content
(iii) Content-Length type: Choose the content length you want to use Words/Characters.
(iv) Word Length: If you select Content with Limit, you can specify the character length using the Word Length option.
(v) Margin: Adjust the margin for the event thumbnail. You can set the top, right, bottom, and left margins. The default bottom margin is 17px.
(vi) HTML Tags: Choose whether to strip or allow HTML tags in the content. Available options:
- Allow All
- Strip All
- Allow Some (If selected, you can specify allowed tags using the Allow HTML Tag Names field, separating them with commas, e.g.,
h1,h2).
(vii) Ellipsis Points for Excerpt Ending: Define the ending symbol for the excerpt. By default, it is a dotted sign (…).
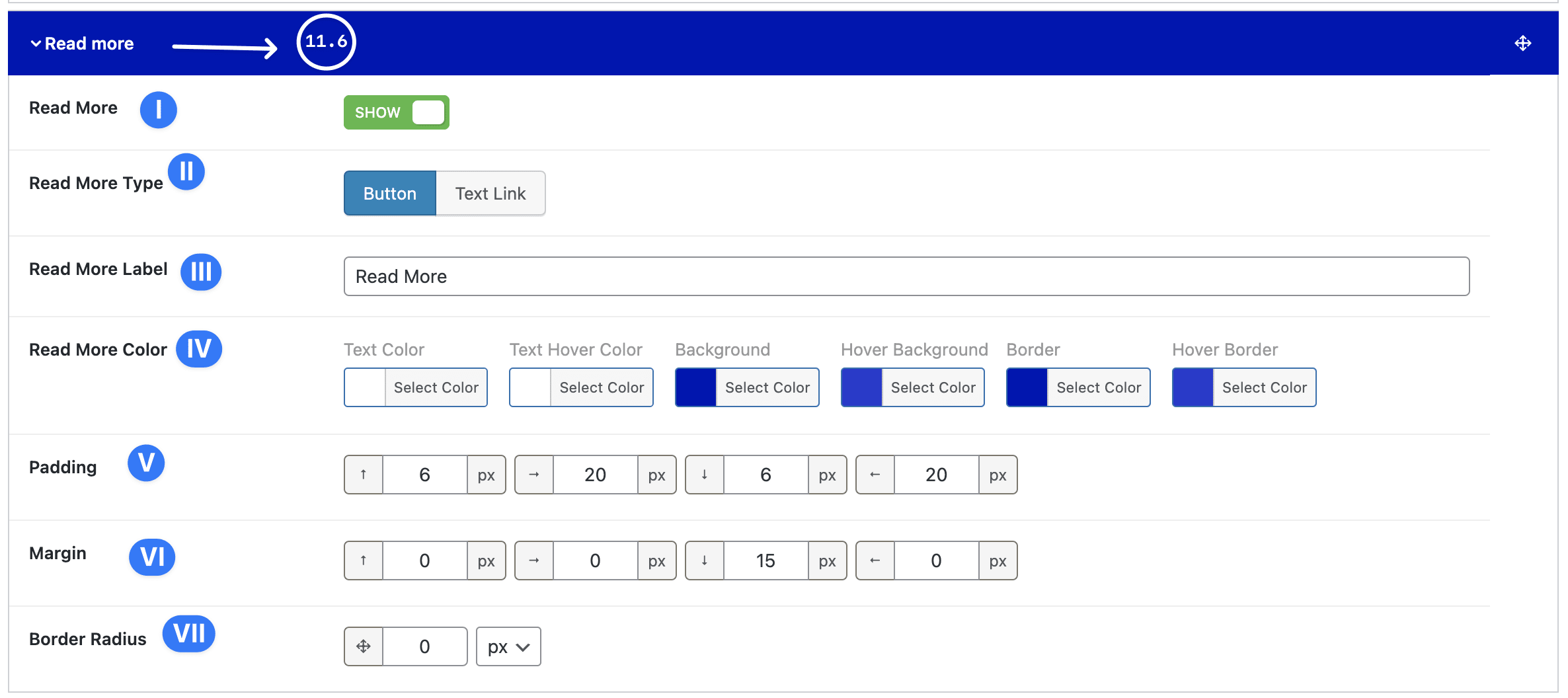
(11.6) Read more: You can add a read more button/link in a stylized manner –

(i) Read More: Enable or disable read more option.
(ii) Read More Type: Select the read more type. The following two types are available-
Text Link
Button
(iii) Read More Label: Put the label to read more. The default value is Read More.
(iv) Read More Color: Style the read more feature with the following options-
Hover Border ( Button Type only )
Text Color
Text Hover Color
Background ( Button Type only )
Hover Background ( Button Type only )
Border ( Button Type only )
(v) Padding: Set Read More Button Padding from here.
(vi) Margin: Set Read More Button Margin from here.
(vi) Border Radius: Set Read More Button Border Radius from here.
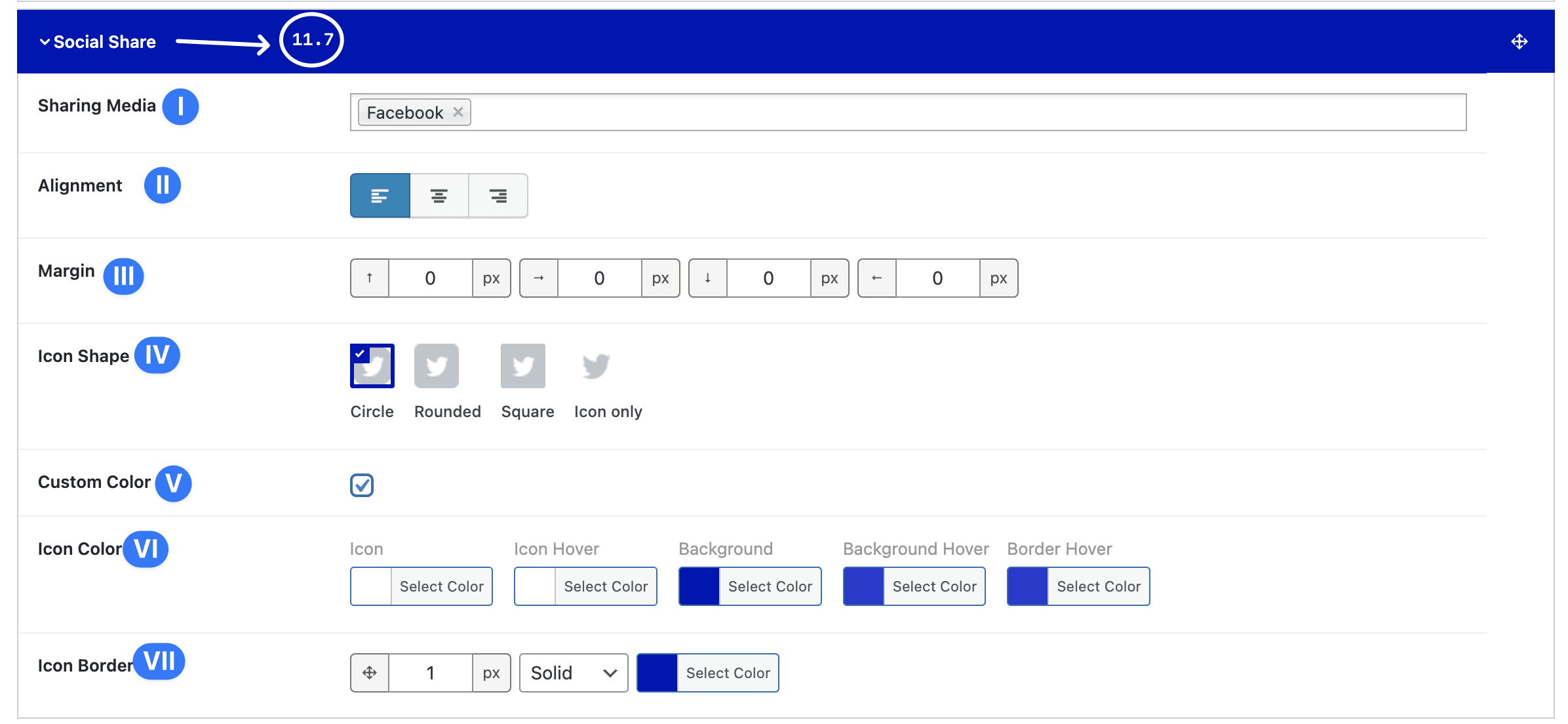
(11.7) Social Share: You can show the social sharing icons so that visitors can easily share your events. This feature includes the following options-

(i) Sharing Media: This is a selectable field where you can choose social media platforms for sharing. Once selected, additional customization options will appear.
(ii) Alignment: Choose the alignment for social media icons. Available alignment options include:
(iii) Margin: Adjust the margin for the event thumbnail. You can set the top, right, bottom, and left margins. The default bottom margin is 12px.
(iv) Icon Shape: Select the shape of the social media icons. Available options:
- Circle
- Rounded
- Square
- Icon Only
(v) Custom Color: Enable this option to apply a custom color to the social media icons.
(vi) Icon Color: This option appears only when Custom Color is enabled. You can customize the following color properties:
- Icon
- Icon Hover
- Background
- Background Hover
- Border Hover
(vii) Icon Border: Configure the border style for social media icons by setting the border width, style, and color. Available border styles:
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
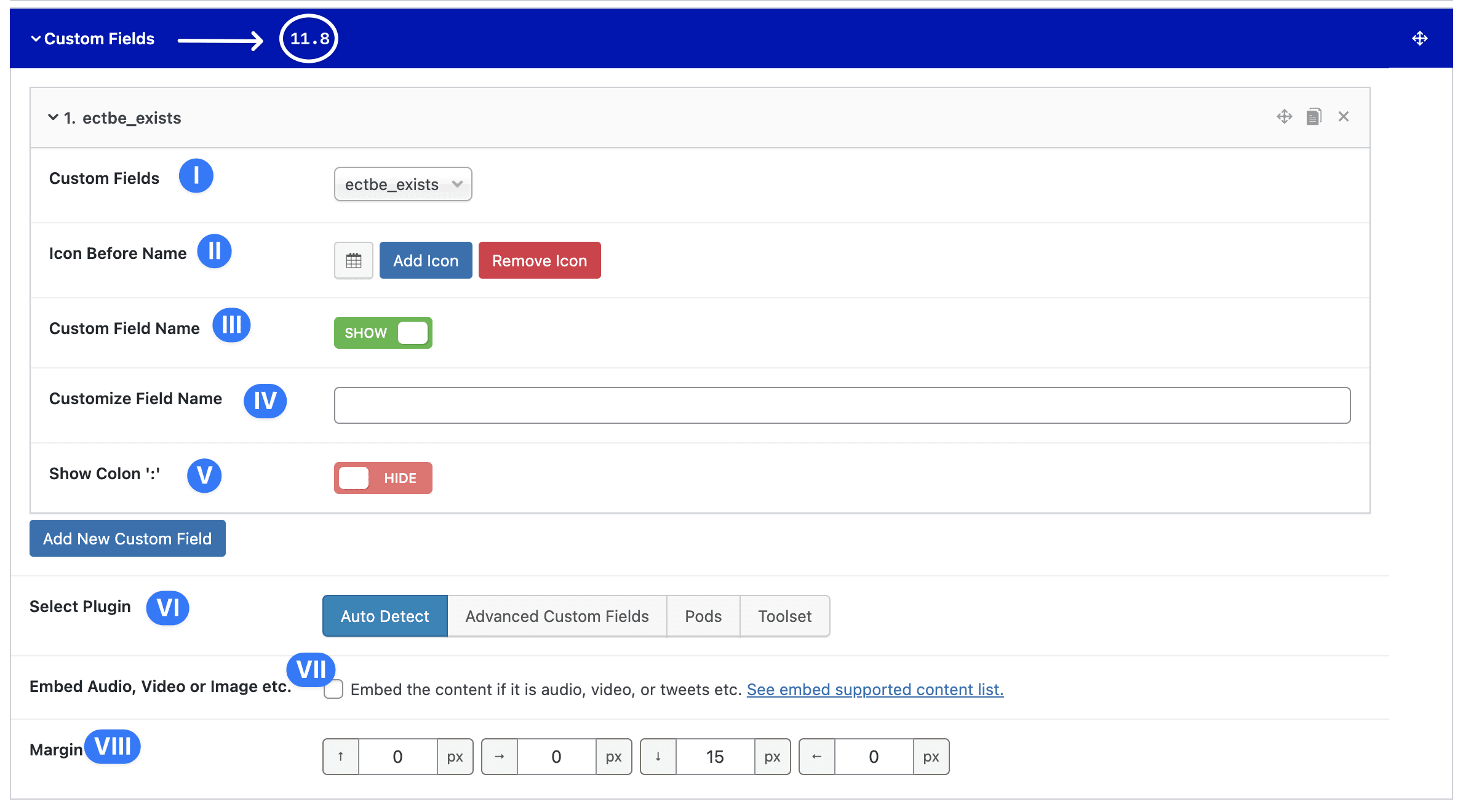
(11.8) Custom Field: Use this feature to display custom information. Click the Add New Custom Field button to access the following options:

(i) Custom Fields: Displays all available custom fields. Select the desired custom field from this list.
(ii) Icon Before Name: Add an icon before the custom field name.
(iii) Custom Field Name: Choose to show or hide the custom field name. If enabled, additional customization options will appear.
(iv) Customize Field Name: Enter a custom name for the field.
(v) Show Colon: Enable or disable the colon after the custom field name.
(vi) Select Plugin: Choose the plugin responsible for creating the custom field. Available options:
- Auto-Detect
- Advanced Custom Fields
- Pods
- Toolset
(vii) Embed Audio, Video, or Image: Enable this option if the custom field contains embedded content such as audio, video, tweets, etc.
(viii) Margin: Adjust the margin for the custom field, including top, right, bottom, and left margins. The default bottom margin is 15px.
(13) Pagination: Choose to show or hide carousel pagination. You can also hide carousel navigation specifically for mobile devices. If enabled, additional customization options will be available.
(14) Pagination Type: Select the pagination style from the following options:
- Load More Button (Ajax)
- Ajax Number Pagination
- Infinite Scroll (Ajax)
- No Ajax (Normal Pagination)
(15) Pagination Type for Mobile: Set a different pagination style for mobile devices. Available options:
- Load More Button (Ajax)
- Ajax Number Pagination
- Infinite Scroll (Ajax)
- No Ajax (Normal Pagination)
(16) Load More Button Label: Customize the label for the “Load More” button. The default text is Read More.
(17) Ending Message: Set a custom message to display when all items have loaded using the Load More or Infinite Scroll option.
(18) Load More Color: Customize the appearance of the “Load More” button with the following styling options:
- Text Color
- Text Hover Color
- Background Color
- Hover Background Color
(19) Alignment: Choose the alignment for pagination. Available options:
- Left
- Center
- Right
(20) Items Per Page: Define the number of items to display per page. The default setting is 12.
(21) Preloader: Enable this option to hide posts until the page has fully loaded.