
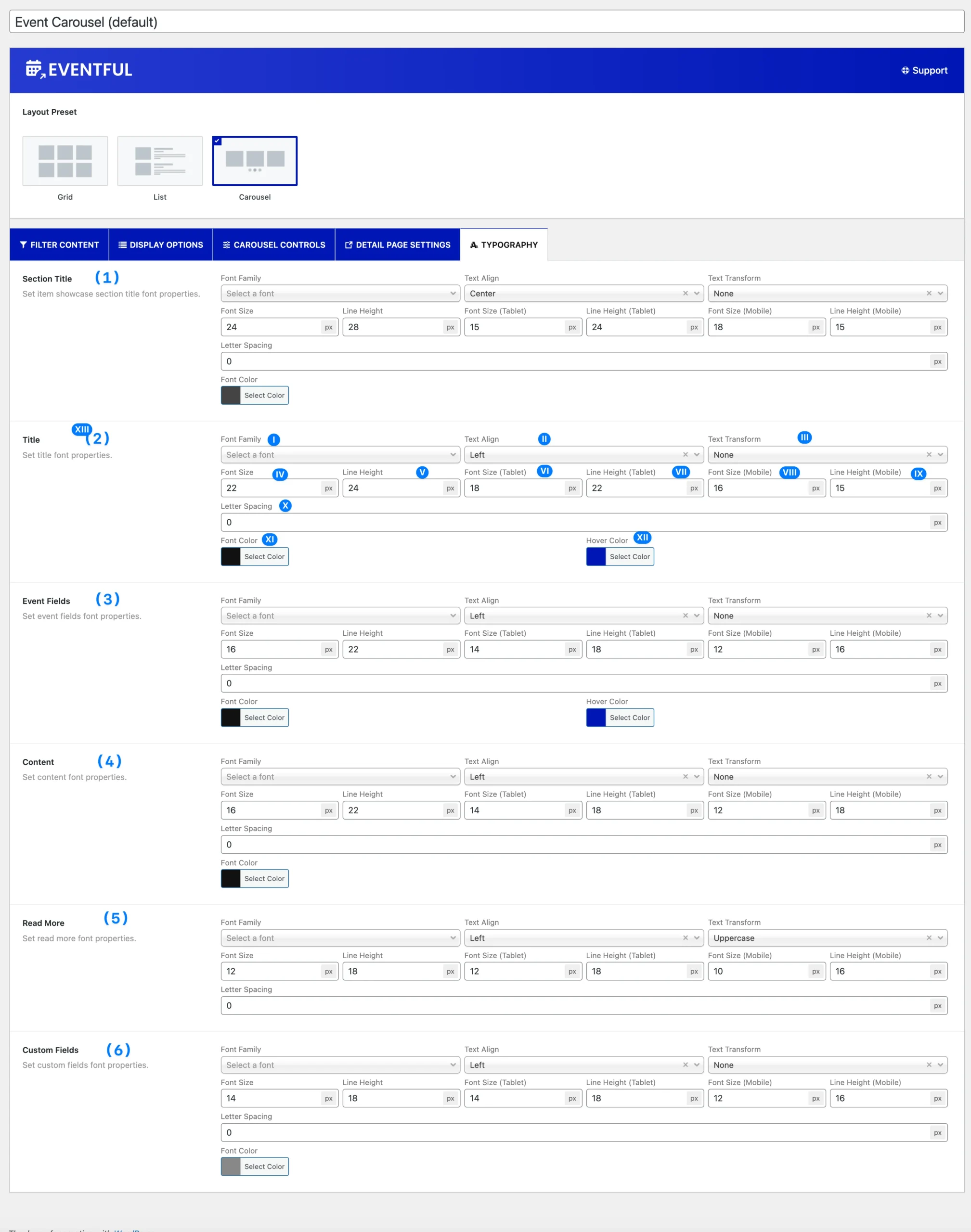
(1) Section Title: Customize the font properties for the section title. Refer to (2) Title for detailed definitions of each field.
(2) Title: Adjust the font properties for post titles as per your preference.
Font Properties:
- (i) Font Family: Choose from over 900+ free Google Fonts. You can search for a specific font in the Font Family search bar.
- (ii) Text Align: Set text alignment using one of the following options:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
- (iii) Text Transform: Modify text capitalization with the following options:
- None
- Capitalize
- Uppercase
- Lowercase
- (iv) Font Size: Define a custom font size in pixels. You can set different sizes for various devices.
- (v) Line Height: Adjust the vertical spacing above and below text. This can be set separately for different devices.
- (vi) Font Size (Tablet): Specify a custom font size for tablet view.
- (vii) Line Height (Tablet): Adjust the line height for tablet view.
- (viii) Font Size (Mobile): Specify a custom font size for mobile view.
- (ix) Line Height (Mobile): Adjust the line height for mobile view.
- (x) Letter Spacing: Control the spacing between letters in the text.
- (xi) Font Color: Choose a color for the text.
- (xii) Hover Color: Set the text color when hovered over.
(3) Event Fields: Inherits the same font properties as (1) Section Title.
(4) Content: Uses the same font customization options as (1) Section Title.
(5) Read More: Follows the same font settings as (1) Section Title.
(6) Custom Fields: Uses the same font properties as (1) Section Title.